深入理解::before/:before和::after/:after的使用
第一部分:基础知识
1.与:active 和 :hover这些伪类不一样,他们都是伪元素。
2.:before/:after伪元素是在css2中提出来的。而::before/::after是在css3中的写法,这样从新提出是为了用两个冒号表示伪元素以区分伪类。
3.它们用在css里某个选择器之后,为了增添装饰性内容的,因为这样可以实现语义化,如果用html来添加一些没有实际内容的节点或者辅助式样本的文本,他们是毫无意义的。
4.它们有特有的属性content,其中添加的内容默认是内联元素。
5.创建的伪元素默认是在所依附的元素之上的,我们可以使用z-index:-1;把它放到下面去。
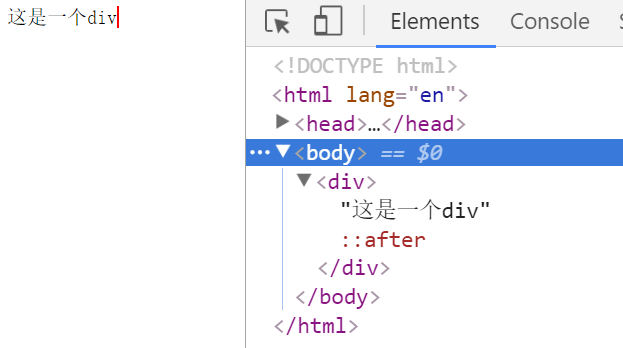
6.它们是虚拟节点,而不是真正的节点。如:
div::after{
content: " ";
border:thin solid red;
}我们在浏览器可以看到:
::after并不是一个真实节点,实际上我们在一些网站上经常可以看到它们的使用。
6.input,img,iframe等元素都不能包含其他元素,所以不能通过伪元素插入内容。
第二部分:应用
1.做间隔符。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
a{
color:blue;
text-decoration: none;
}
.log:after{
content:"|";
color:red;
}
</style>
</head>
<body>
<a href="">登录</a><a href="">注册</a>
</body>
</html>效果如下:
2.做三角形
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
a{
color:blue;
text-decoration: none;
}
.log:before{
content:" ";
display: inline-block;
width: 0;
height: 0;
border:10px solid transparent;
border-left: 10px solid red;
}
</style>
</head>
<body>
<a href="">登录</a>
</body>
</html>效果如下所示:
3.清除浮动(下面内容取自张鑫旭大神)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
.box{padding:10px; background:gray;}
.fix{*zoom:1;}
.fix:after{display:block; content:"clear"; height:0; clear:both; overflow:hidden; visibility:hidden;}
.l{float:left;}
</style>
</head>
<body>
<div class="box fix">
<img src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" />
</div>
</body>
</html>效果如下:
注意:其中*zoom:1;是用来在IE6中清除浮动的(用在浮动元素的父元素上)。
栏 目:心得技巧
下一篇:浅谈前端网络、JavaScript优化以及开发小技巧
本文标题:深入理解::before/:before和::after/:after的使用
本文地址:https://fushidao.cc/wangyezhizuo/684.html
您可能感兴趣的文章
- 09-18告别硬编码让你的前端表格自动计算的实例代码
- 09-18前端实现字符串GBK与GB2312的编解码
- 09-18网页中使用Unicode字符的介绍(&#,\u等)
- 09-18分享那些Web设计大神们常用的响应式框架
- 09-18利用.htaccess实现禁止某个IP访问网站的方法
- 09-18图文实操详解前端处理小图标的那些解决方案
- 09-18最全的前端面试题 前端面试题集合
- 09-18element.style内联样式的修改方法教程
- 09-18html编写edm时注意事项小结(一般发邮件需要注意的地方)
- 09-18网页制作绝对路径与相对路径的区别


阅读排行
推荐教程
- 09-18利用.htaccess实现禁止某个IP访问网站的方法
- 09-18中英文字体名对照表(包括方正、文鼎)
- 09-18告别硬编码让你的前端表格自动计算的实例代码
- 09-18网页中使用Unicode字符的介绍(&#,\u等)
- 09-18图文实操详解前端处理小图标的那些解决方案
- 09-18怎么样才能使你的网站快速跑起来
- 09-18深入理解::before/:before和::after/:after的使用
- 09-18html编写edm时注意事项小结(一般发邮件需要注意的地方)
- 09-18前端实现字符串GBK与GB2312的编解码
- 09-18网页制作绝对路径与相对路径的区别