浅谈前端网络、JavaScript优化以及开发小技巧
一、网络优化
YSlow 有23条规则。这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少。
1)合并压缩CSS、JavaScript、图片,静态资源CDN缓存
通过构建工具Gulp ,可以在开发的时候就将合并压缩的事情一起做掉。
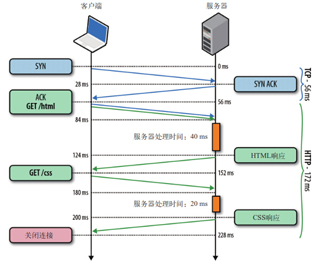
之所以要做合并压缩是因为:HTTP 1.x不允许一个连接上的多个响应数据交错到达(多路复用),因而一个响应必须完全返回后,下一个响应才会开始传输。
也就是说即使客户端同时发送了两个请求,而且CSS资源先准备就绪,服务器也会先发送HTML响应,然后再交付CSS。
使用CDN是为了让用户访问的时候能用最近的资源,减少来回传输时间。
HTTP2.0改进了HTTP1.x很多方面。
2)CSS放顶部,JavaScript放底部
CSS可以并行下载,而JavaScript加载之后会造成阻塞。
但凡事还是会有例外,如果把行内脚本放在样式表之后,会明显地延迟资源的下载(结果是样式表下载完成并且行内脚本执行完毕时,后续资源才能开始下载)。
这是因为行内脚本可能含有依赖于样式表中样式的代码,比如document.getElementsByClassName()。
<head>
<link rel="stylesheet" href="css/all-normal.css" type="text/css" />
</head>
<body>
<div id="content"></div>
<script>
var content = '';
for(i=1; i<1000000; i++)
content += '写入页面';
document.getElementById('content').innerHTML = content;
</script>
<img src="images/ui.png" />
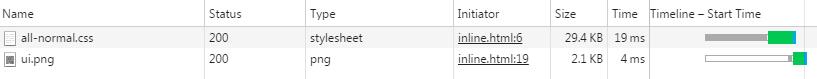
</body>下面通过Chrome的工具查看下:
3)优化DNS解析,减少重定向
在做一个“女神评选活动”的时候,需要在微信中访问能够获取用户的openid,微信获取用户基本信息是需要经过几个步骤的:
先获取code,再通过code获取openid,最后再跳转访问静态页面。
由于公司将业务分成了多个小组,所以短短的三步其实需要三个小组配合,需要重定向多个域名。
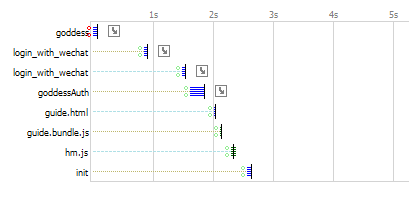
下图是未优化前的瀑布图,但不是最坏情况,有时候访问到静态页面需要经过10多秒,完全不能接受,下图中会跳转4个域名:
后面不跳index那个域名,直接跳转到微信操作域名,减少一个域名的跳转,各小组代码再做优化,但效果还是不理想,仅仅快了几秒。
最后发现其实是在与微信的服务器做交互的时候,DNS解析花了太多时间!不得已,在服务器的host中添加一条记录,直接通过IP指向。
下图是最终优化结果,虽然达不到秒开,但至少可以接受了:
二、JavaScript优化
1)图片预加载
在做一个“秋名山活动”的时候,使用了图片预加载。这个活动中有120多张图片。
流程很简单,就是答题,最后给评论结果,再分享出去。
如果一下子加载那么多图片,一定是愚蠢的想法,最后决定,在页面载入的时候先加载一些通用图片。
在答题的时候当前页面,预先加载后面页面中的图片,防止访问页面的时候直接不展示图片,图片也做了适当的合并。
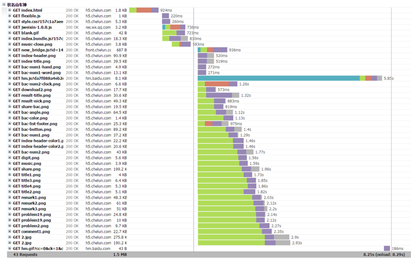
将网站地址放在gtmetrix.com 测试,下面是最终的瀑布图,可以发现图片都在其他静态资源的后面,这样能尽早的展现页面给用户:
优化还远远没有结束,在Chrome中分别模拟了good 2G、good 3G以及4G后,有结果的情况并不理想。
good 2G:
good 3G:
4G:
2)减少分支
在写业务逻辑的时候,经常会用到if else,switch之类的逻辑判断,如果每次都做这么多判断,很容易影响性能。
所以可以通过多种方式来避免过多的判断。
1. 惰性模式
这是在看《JavaScript设计模式》的时候看到的。
减少每次代码执行时的重复性分支判断,通过对对象重定义来屏蔽原对象中的分支判断。
惰性模式分为两种:第一种文件加载后立即执行对象方法来重定义,第二种是当第一次使用方法对象时来重定义。
公司有个页面要提供给第三方APP,但是最终发现第三方APP不能使用localStorage缓存,最终只得做兼容的方式。
但为了避免每次引用方法的时候都做判断,就使用加载后立即重定义:
var getFn = function() {
if (sore.enabled)
return sore.get;
return cookie.get;
}();
var setFn = function() {
if (sore.enabled)
return sore.set;
return cookie.set;
}();2. 建立映射关系
页面中经常需要弹出框提示,后面就自己做了一个,但弹出框会有很多款式。
如果用简单工厂模式创建的话,免不了switch分支判断,后面就直接用赋不同的key,还能缓存起来,只初始化一次。
/**
* 弹出框单例模式
*/
var factories = {};
var DialogFactory = function(type, options) {
if (factories[type])
return factories[type];
return factories[type] = new iDialog(options);
};
/**
* 提示框
*/
var Alert = function(content, options) {
var d = DialogFactory('alert', options);
//其他逻辑省略
return d;
};
/**
* 确认框
*/
var Confirm = function(content, options) {
var d = DialogFactory('confirm', options);
//其他逻辑省略
return d;
};上一篇:深入理解::before/:before和::after/:after的使用
栏 目:心得技巧
本文标题:浅谈前端网络、JavaScript优化以及开发小技巧
本文地址:https://www.fushidao.cc/wangyezhizuo/685.html
您可能感兴趣的文章
- 09-18告别硬编码让你的前端表格自动计算的实例代码
- 09-18前端实现字符串GBK与GB2312的编解码
- 09-18网页中使用Unicode字符的介绍(&#,\u等)
- 09-18分享那些Web设计大神们常用的响应式框架
- 09-18利用.htaccess实现禁止某个IP访问网站的方法
- 09-18图文实操详解前端处理小图标的那些解决方案
- 09-18最全的前端面试题 前端面试题集合
- 09-18element.style内联样式的修改方法教程
- 09-18html编写edm时注意事项小结(一般发邮件需要注意的地方)
- 09-18网页制作绝对路径与相对路径的区别


阅读排行
推荐教程
- 09-18利用.htaccess实现禁止某个IP访问网站的方法
- 09-18中英文字体名对照表(包括方正、文鼎)
- 09-18告别硬编码让你的前端表格自动计算的实例代码
- 09-18网页中使用Unicode字符的介绍(&#,\u等)
- 09-18图文实操详解前端处理小图标的那些解决方案
- 09-18怎么样才能使你的网站快速跑起来
- 09-18深入理解::before/:before和::after/:after的使用
- 09-18html编写edm时注意事项小结(一般发邮件需要注意的地方)
- 09-18前端实现字符串GBK与GB2312的编解码
- 09-18网页制作绝对路径与相对路径的区别