element.style内联样式的修改方法教程
前言
我们在写前面 web页面样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 element.style的值,这个值还找不到是在哪里出现的,还修改不了。
其实element.style是一种内联样式,很多情况下是在一些JavaScript代码里写死的,这种方法相当不好。但是有些时候,我们在使用第三方js文件时,会遇到。哪么我们如何去修改它呢,在才源代码中 用!important 语法优先权来实现我们想要的效果。
举个例子:
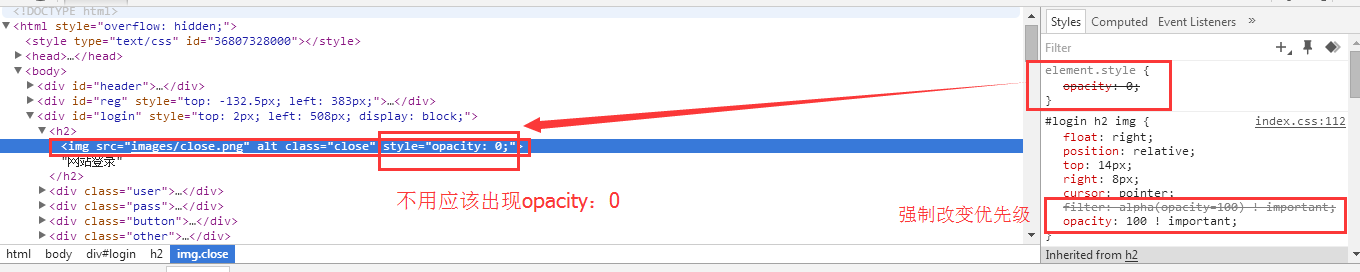
默认情况下上面的图片透明是绿色,我们找不到element.style该怎么修改呢,这时候就可以在下面CSS样式表里面修改:
如上图,在css样式表里面加入一个opacity: 100 ! important ; ,可以看到的是最上面的opacity:0禁用,就是优先显示opacity:100。
您可能感兴趣的文章
- 09-18告别硬编码让你的前端表格自动计算的实例代码
- 09-18前端实现字符串GBK与GB2312的编解码
- 09-18网页中使用Unicode字符的介绍(&#,\u等)
- 09-18分享那些Web设计大神们常用的响应式框架
- 09-18利用.htaccess实现禁止某个IP访问网站的方法
- 09-18图文实操详解前端处理小图标的那些解决方案
- 09-18最全的前端面试题 前端面试题集合
- 09-18element.style内联样式的修改方法教程
- 09-18html编写edm时注意事项小结(一般发邮件需要注意的地方)
- 09-18网页制作绝对路径与相对路径的区别


阅读排行
推荐教程
- 09-18利用.htaccess实现禁止某个IP访问网站的方法
- 09-18中英文字体名对照表(包括方正、文鼎)
- 09-18告别硬编码让你的前端表格自动计算的实例代码
- 09-18网页中使用Unicode字符的介绍(&#,\u等)
- 09-18图文实操详解前端处理小图标的那些解决方案
- 09-18怎么样才能使你的网站快速跑起来
- 09-18深入理解::before/:before和::after/:after的使用
- 09-18html编写edm时注意事项小结(一般发邮件需要注意的地方)
- 09-18前端实现字符串GBK与GB2312的编解码
- 09-18网页制作绝对路径与相对路径的区别