怎么样才能使你的网站快速跑起来
性能真的很重要吗?
性能很重要,这个大家都知道。为什么我们还要做出速度很慢的网站,给用户一个糟糕的体验呢?呵呵,让我们进入重点。
HTML
一.避免内链/嵌入式代码:
1) 内联式: 在HTML标签的style属性中定义样式,在onclick这样的属性中定义Javascript代码;
2) 嵌入式: 在页面中使用<style>标签定义样式,使用<script>标签定义Javascript代码;
3) 引用外部文件: 在<style>标签中定义href属性引用CSS文件,在<script>标签中定义src属性引入Javascript文件.
1,2虽然减少了http请求数,但是增加了html的大小,相比3的总体大小甚小,便于分工操作,便于维护。
二.样式在上,脚本在下:
<html> <head> <meta charset="UTF-8"> <title>Browser Diet</title> <!-- CSS --> <link rel="stylesheet" href="style.css" media="all"> </head> <body> <a>hello</a> <!-- JS --> <script async src="script.js"></script> </body> </html>
1)样式在head里面,页面渲染很快,会使用户感觉页面加载很快。反之,会先看到错乱的页面布局,给人感觉不好。
2)脚本在上会影响html的渲染或并行加载,并且首屏加载,用户一般不需要看到功能,所以脚本在下为好。尝试用异步加载脚本的属性:async
三.压缩html
为了保持代码的可读性,最好的方法是在代码中添加注释和使用缩进。
但是对于浏览器来说,这些都是不重要的。正因为如此,通过自动化工具压缩你的HTML是非常有用的。
通过移除多余的空白符、注释和一些与内容结构无关的的不需要的字符,能够节省一些字节。尝试用gzip压缩方式。
四.减少dom结点
用语义化的标签来代替万能的div。
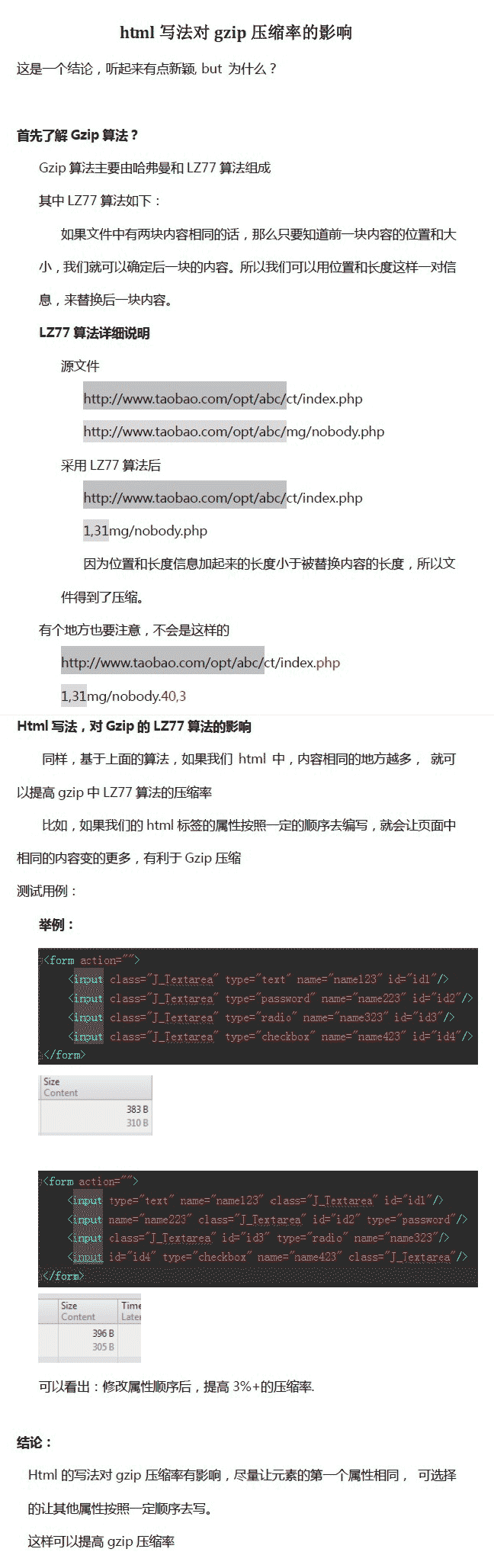
五.《html写法对gzip压缩率的影响》
书写标签属性时,最好多个相同标签属性值顺序一致。可以使gzip压缩更快。
CSS
一.压缩css
通过自动化工具压缩css,同压缩html。重复性的代码学会提炼。
二.合并多个css
普遍通过cdn合并或公司的合并工具进行合并,有效减少http请求数量。
三.合理使用css表达式
不是所有人都能合理使用css表达式的。所以把功能都交给javascript。css我们要休息一下喽。
IMAGES
一.使用css sprite
将psd里面小的图层整合到一张图层里面,布局完成。布局要紧促。对于有些图片有毛边的,可以设置杂边的颜色。也可以将png-8设置成png-24(ie6滤镜处理)
二.用base64图片编码替代普通css sprite图片
使用前:
使用后:
base64图片编码只针对于单独的图片,而不是css sprite图片,支持主流浏览器及ie8以上。可以减少http请求数量,但是对于没有gzip压缩的html,css来说,减少http请求得来的大文件是不可取的。
三.优化图片
图片格式要控制好,在图片质量ok的情况下,png,jpg,gif格式根据情况合理利用。一般css sprite用png格式,动画图片用gif格式,色彩鲜艳的广告图片用jpg.
图片大小要控制好,网站可以缓存图片。一般一张广告图片要在100k左右,如果图片实在太大,可以将一张图片切成几块,拼接而成。
某前端css网站声明,凡是必须用图片来布局的都是耍流氓。随着css3的流行,这句话将成为一句座右铭。
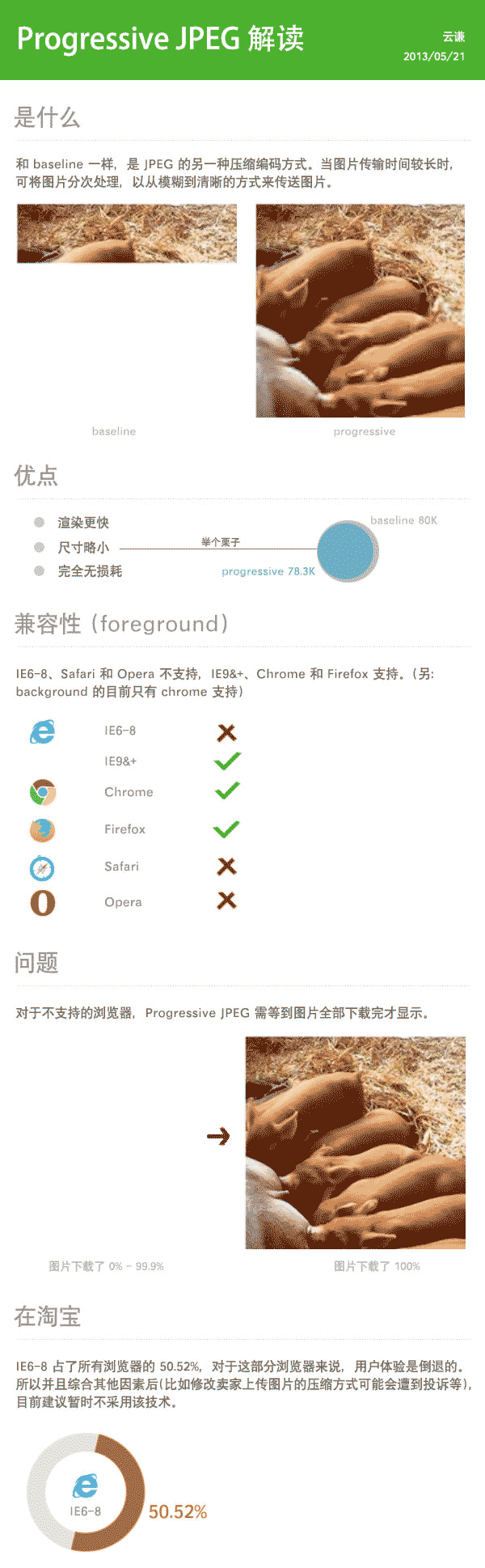
四.《Progressive JPEG 解析》
综述,连续的jpg格式对性能更好。
栏 目:心得技巧
下一篇:深入理解::before/:before和::after/:after的使用
本文标题:怎么样才能使你的网站快速跑起来
本文地址:https://fushidao.cc/wangyezhizuo/683.html
您可能感兴趣的文章
- 09-18告别硬编码让你的前端表格自动计算的实例代码
- 09-18前端实现字符串GBK与GB2312的编解码
- 09-18网页中使用Unicode字符的介绍(&#,\u等)
- 09-18分享那些Web设计大神们常用的响应式框架
- 09-18利用.htaccess实现禁止某个IP访问网站的方法
- 09-18图文实操详解前端处理小图标的那些解决方案
- 09-18最全的前端面试题 前端面试题集合
- 09-18element.style内联样式的修改方法教程
- 09-18html编写edm时注意事项小结(一般发邮件需要注意的地方)
- 09-18网页制作绝对路径与相对路径的区别


阅读排行
推荐教程
- 09-18利用.htaccess实现禁止某个IP访问网站的方法
- 09-18中英文字体名对照表(包括方正、文鼎)
- 09-18告别硬编码让你的前端表格自动计算的实例代码
- 09-18网页中使用Unicode字符的介绍(&#,\u等)
- 09-18图文实操详解前端处理小图标的那些解决方案
- 09-18怎么样才能使你的网站快速跑起来
- 09-18深入理解::before/:before和::after/:after的使用
- 09-18html编写edm时注意事项小结(一般发邮件需要注意的地方)
- 09-18前端实现字符串GBK与GB2312的编解码
- 09-18网页制作绝对路径与相对路径的区别