在做页面的时候,有很多的排版方式,如果用代码将其一一实现,那就需要点耐心了,今天我们使用代码来做个图文排版的页面,左侧是图片区,右侧是文字解释区。
DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
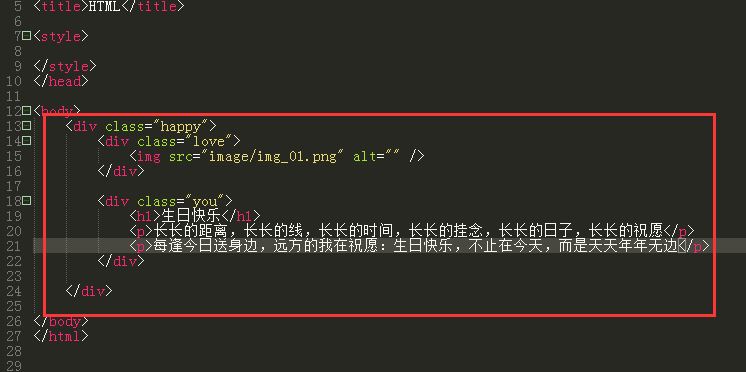
首先先准备图片素材和文字语言,如图;在body中的建设就这
添加CSS样式修饰,最外面的大框添加宽度居中;下面的图片和文字设置
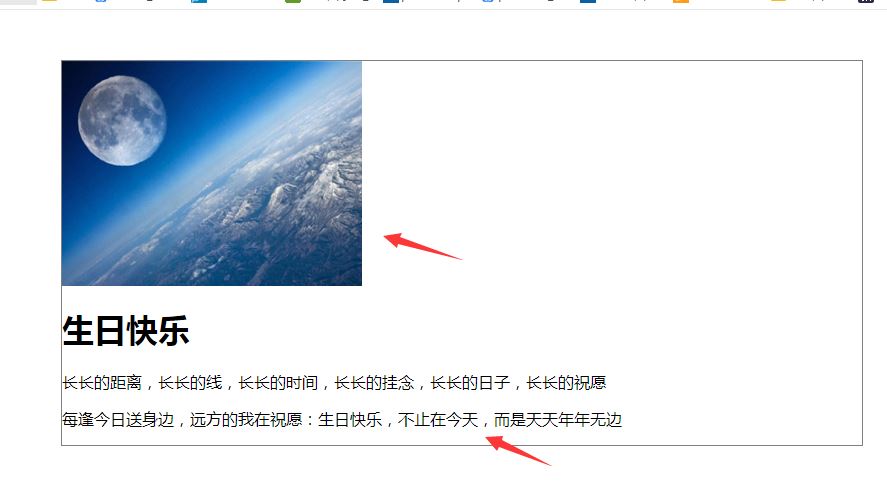
现在的图文是这样排版,如图
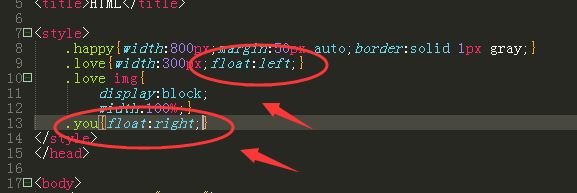
想要将图文左右排版,无非是定位或者浮动,对图片块和文字块都添加了浮动效果后,
如图,添加浮动后,文字部分因为文字太长超出了他所用那的范围,所以被挤到到了下行的右侧,如图
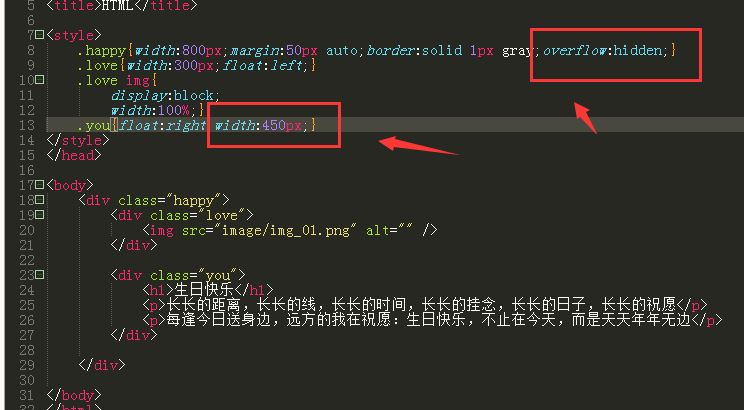
这时候,将文字区域设置下宽度,不让他超过最大范围就行了,如图;设置宽度为450px
然后再预览效果图,就完美解决了。
以上就是HTML图片/文字并排排列代码写法
上一篇:HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
栏 目:Dreamweaver教程
下一篇:dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
本文标题:DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
本文地址:https://www.fushidao.cc/wangyezhizuo/326.html
您可能感兴趣的文章
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08dreamweaver网页上怎么制作DIV图层?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08DW2018移动文件时怎么设置从不更新链接?
- 05-08DwCC2018双字节内联输入怎么实现?
- 05-08Dreamweaver2018怎么开启临时文件预览?
- 05-08Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 05-08Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 05-08Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
- 05-08Dreamweaver2018怎么设置站点总是提示远端文件?


阅读排行
- 1Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 2dreamweaver网页上怎么制作DIV图层?
- 3Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 4DW2018移动文件时怎么设置从不更新链接?
- 5DwCC2018双字节内联输入怎么实现?
- 6Dreamweaver2018怎么开启临时文件预览?
- 7Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 8Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 9Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
- 10Dreamweaver2018怎么设置站点总是提示远端文件?
推荐教程
- 05-08DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
- 05-08Dreamweaver2018修改时打开css文件选项在哪里关闭?
- 05-08Dreamweaver2018怎么设置站点总是提示远端文件?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08html用代码制作虚线框怎么做? dw制作虚线圆圈的技巧
- 05-08Dw2018打开只读文件提示警告怎么办?
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
- 03-04dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
- 05-08banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧