当我们在使用dw编辑HTML的时候,可以给文字加上项目符号。该怎么插入项目符号呢?下面我们就来看看详细的教程。
Dreamweaver怎么输入项目符号? dw项目符号的添加方法
点击打开Dreamweaver,并新建一个HTML。
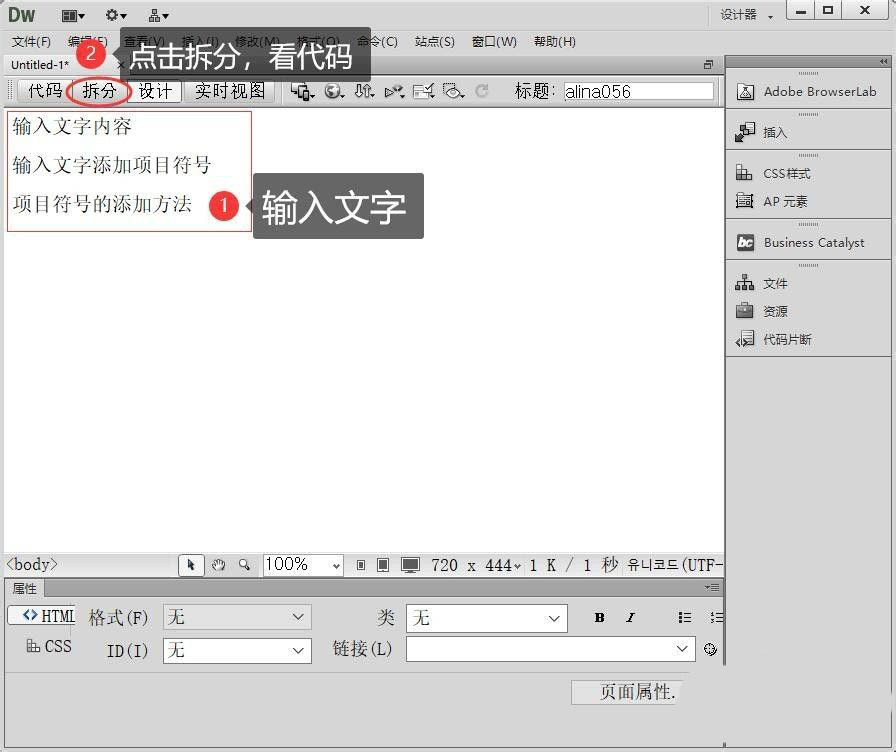
在设计界面中,输入文字。在点击拆分,来看代码
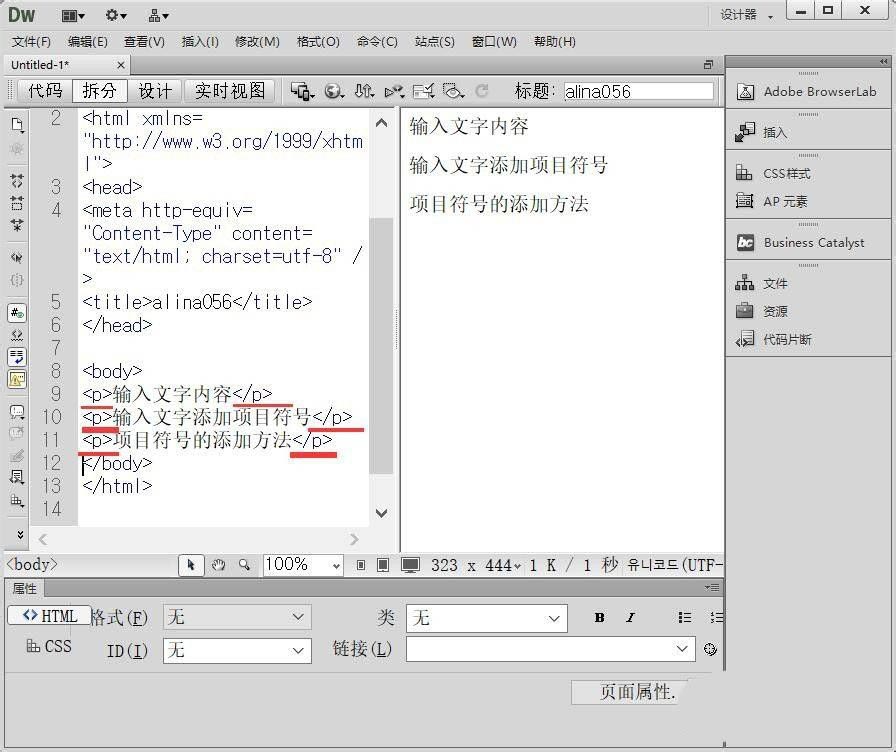
在代码中,可以看到段落P的标签。
我们选中文字,点击下面的项目列表
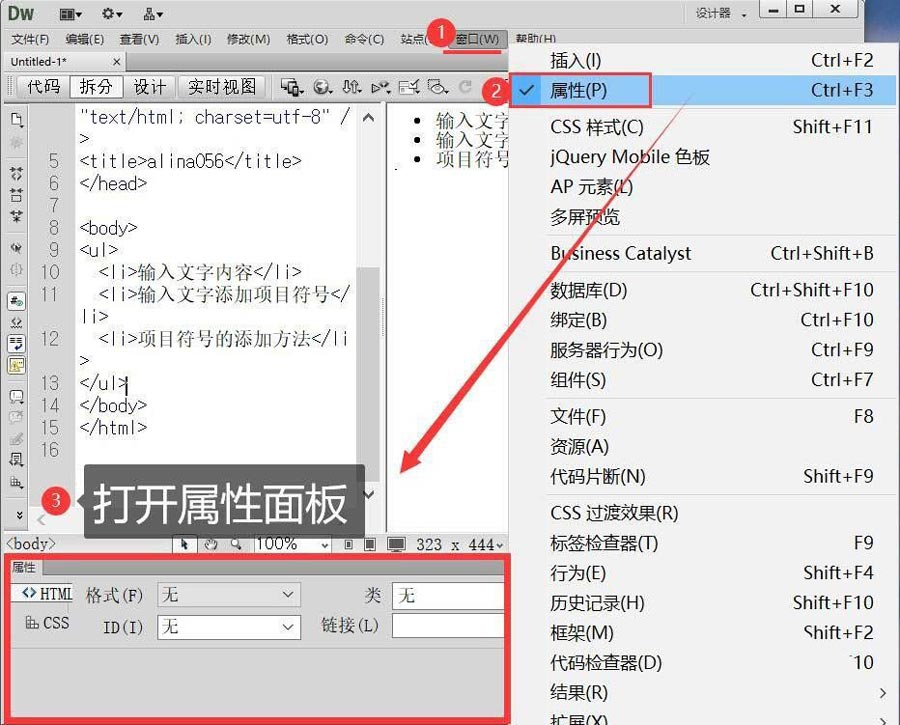
点击后,可以看到文字前面已经添加上项目符号了。而且,在代码中,原来段落P已经更改为<ul>< li>< /li></ul>的标签了
如果你Dreamweaver中,没有下面的属性面板。则点击菜单中的【窗口--属性】快捷键是CTRL+F3
以上就是Dreamweaver项目符号的设置方法
栏 目:Dreamweaver教程
本文标题:Dreamweaver怎么输入项目符号? dw项目符号的添加方法
本文地址:https://fushidao.cc/wangyezhizuo/341.html
您可能感兴趣的文章
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08dreamweaver网页上怎么制作DIV图层?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08DW2018移动文件时怎么设置从不更新链接?
- 05-08DwCC2018双字节内联输入怎么实现?
- 05-08Dreamweaver2018怎么开启临时文件预览?
- 05-08Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 05-08Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 05-08Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
- 05-08Dreamweaver2018怎么设置站点总是提示远端文件?


阅读排行
- 1Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 2dreamweaver网页上怎么制作DIV图层?
- 3Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 4DW2018移动文件时怎么设置从不更新链接?
- 5DwCC2018双字节内联输入怎么实现?
- 6Dreamweaver2018怎么开启临时文件预览?
- 7Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 8Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 9Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
- 10Dreamweaver2018怎么设置站点总是提示远端文件?
推荐教程
- 05-08DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
- 05-08Dreamweaver2018修改时打开css文件选项在哪里关闭?
- 05-08Dreamweaver2018怎么设置站点总是提示远端文件?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08html用代码制作虚线框怎么做? dw制作虚线圆圈的技巧
- 05-08Dw2018打开只读文件提示警告怎么办?
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
- 03-04dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
- 05-08banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧