在网站中经常见到非常有顺序的排列,1、2、3···,很多时候这种情况都是使用有序列表来做的,今天我们就重点来看下有序列表的一般使用方法。
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
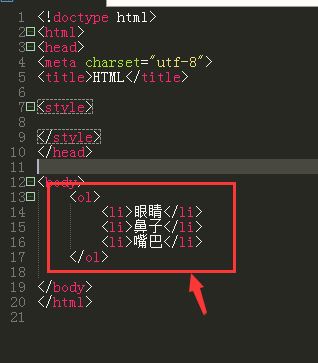
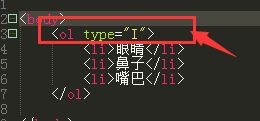
有序列表的标签是ol,一半ol都会和li一起使用,如图,使用ol和li做出一个数据
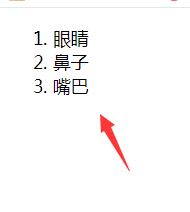
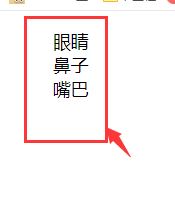
打开预览后,就是这样的一个效果,如图,前面非常有顺序的1 2 3 排列
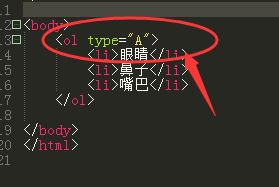
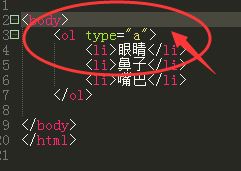
这就是ol的属性了,还可以更改有序列表的数字显示方式,如图,在ol后面添加一个type属性,后面1就是他对应的属性设置了
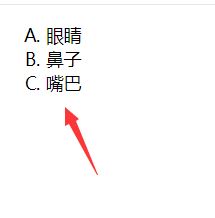
在type后面还可以添加A,这样的数据排列就是从A开始的
还可以在后面添加小写字母a,然后后面数据排列就是从小a开始的,如图
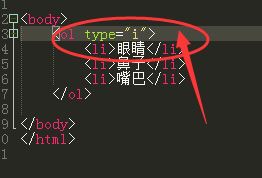
还可以添加小写的i,
还有大些的I,就形成了大写的罗马数字字符,如图所示。
如果不想要li的样式属性,可以对其添加清除命令。
以上就是HTML页面添加有序列表ol的教程
上一篇:DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
栏 目:Dreamweaver教程
下一篇:banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧
本文标题:dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
本文地址:https://fushidao.cc/wangyezhizuo/327.html
您可能感兴趣的文章
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08dreamweaver网页上怎么制作DIV图层?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08DW2018移动文件时怎么设置从不更新链接?
- 05-08DwCC2018双字节内联输入怎么实现?
- 05-08Dreamweaver2018怎么开启临时文件预览?
- 05-08Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 05-08Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 05-08Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
- 05-08Dreamweaver2018怎么设置站点总是提示远端文件?


阅读排行
- 1Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 2dreamweaver网页上怎么制作DIV图层?
- 3Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 4DW2018移动文件时怎么设置从不更新链接?
- 5DwCC2018双字节内联输入怎么实现?
- 6Dreamweaver2018怎么开启临时文件预览?
- 7Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 8Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 9Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
- 10Dreamweaver2018怎么设置站点总是提示远端文件?
推荐教程
- 05-08DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
- 05-08Dreamweaver2018修改时打开css文件选项在哪里关闭?
- 05-08Dreamweaver2018怎么设置站点总是提示远端文件?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08html用代码制作虚线框怎么做? dw制作虚线圆圈的技巧
- 05-08Dw2018打开只读文件提示警告怎么办?
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
- 03-04dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
- 05-08banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧