我们在用代码做图形的时候,用的矩形和圆形比较多,如果遇到只改变其中一个角的角度,这时又该怎么做呢
HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
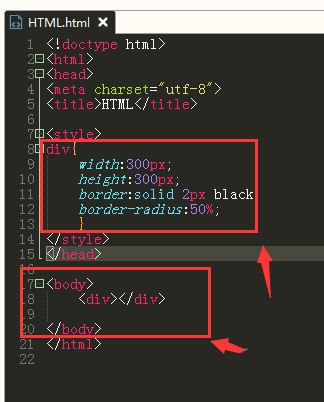
如图,这是建立的一个正圆的代码,其调节角度的属性代码是border-radius
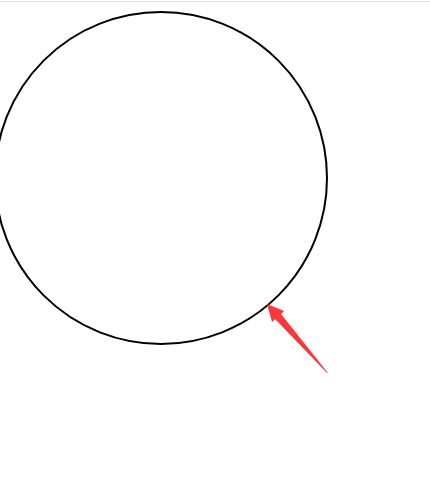
现在四个角度都设置的是50%,长宽的一半,就成了圆形
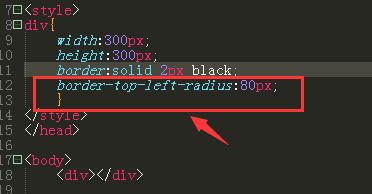
如果我们只想调节左上角一个角的角度,那么代码就要这么写了,border-top-left-radius,后面是角度度数,这就是左上角的意思了
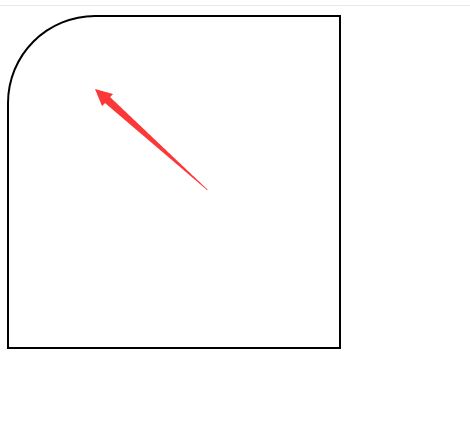
如图,我们可以看到现在效果
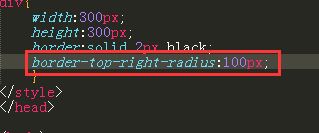
同理,右上角的角度问题设置,就是top-right了
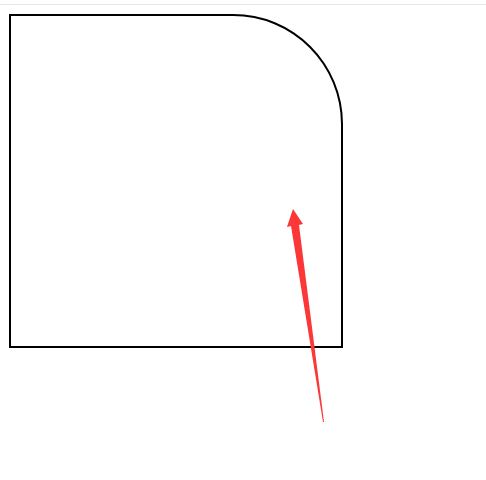
如图右上角设置后的图示
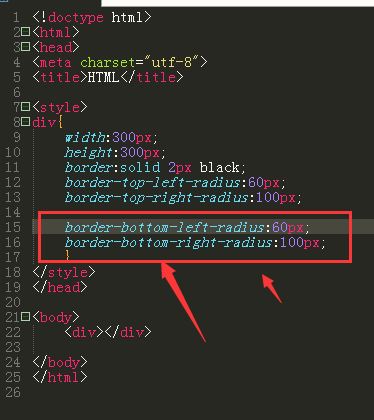
依次类推,下面的两个角度就是bottom的设置问题了,如图所示
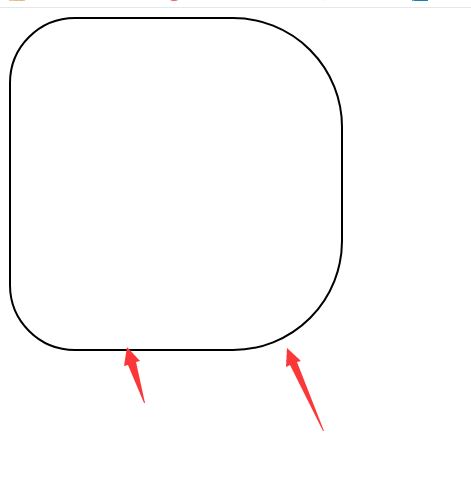
将四个角度分别设置后,最后的预览效果就是这样的了。
以上就是dw调节一个角的角度代码技巧
上一篇:dw怎么给鱼片添加边框线? dreamweaver图片添加边框的方法
栏 目:Dreamweaver教程
下一篇:DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
本文标题:HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
本文地址:https://fushidao.cc/wangyezhizuo/325.html
您可能感兴趣的文章
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08dreamweaver网页上怎么制作DIV图层?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08DW2018移动文件时怎么设置从不更新链接?
- 05-08DwCC2018双字节内联输入怎么实现?
- 05-08Dreamweaver2018怎么开启临时文件预览?
- 05-08Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 05-08Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 05-08Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
- 05-08Dreamweaver2018怎么设置站点总是提示远端文件?


阅读排行
- 1Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 2dreamweaver网页上怎么制作DIV图层?
- 3Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 4DW2018移动文件时怎么设置从不更新链接?
- 5DwCC2018双字节内联输入怎么实现?
- 6Dreamweaver2018怎么开启临时文件预览?
- 7Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 8Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 9Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
- 10Dreamweaver2018怎么设置站点总是提示远端文件?
推荐教程
- 05-08DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
- 05-08Dreamweaver2018修改时打开css文件选项在哪里关闭?
- 05-08Dreamweaver2018怎么设置站点总是提示远端文件?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08html用代码制作虚线框怎么做? dw制作虚线圆圈的技巧
- 05-08Dw2018打开只读文件提示警告怎么办?
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
- 03-04dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
- 05-08banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧