怎么使用dreamweaver绘制DIV图层呢?当我们要在一个网页上制作一个图层,这个图层是可以在上面的怎么操作,如下图有详细的解说。
dreamweaver网页上怎么制作DIV图层?
首先打开dreamweaver软件。
在单击布局里的绘制图。
在绘制如下图可以看到了一个方形,可以更改长或方的物体。
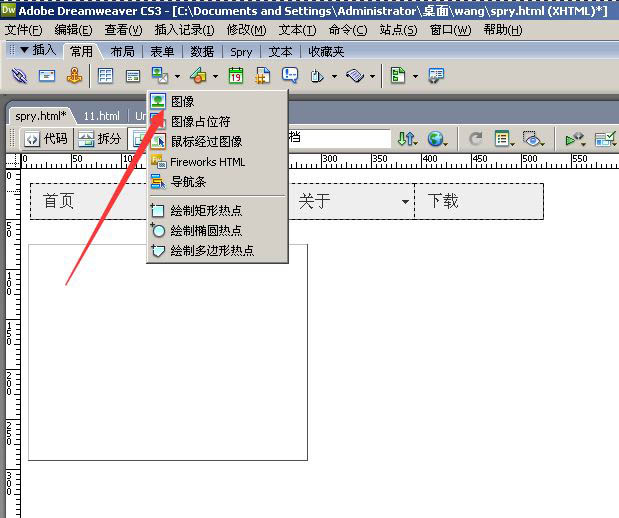
在选择常用,在单击图像。
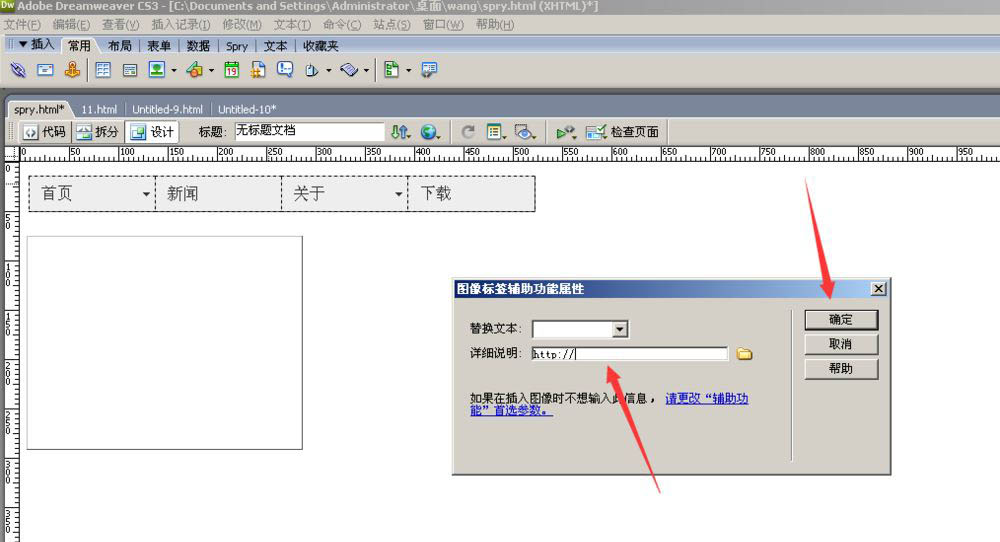
在找到一张图片,如下图是是网上找的,可以自己制作一张,选择好之后在单击确定。
这里可以不用写在单击确定完成。
如下图预览的效果。
以上就是dreamweaver绘制DIV图层的技巧
上一篇:Dreamweaver怎么输入项目符号? dw项目符号的添加方法
栏 目:Dreamweaver教程
下一篇:Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
本文地址:https://fushidao.cc/wangyezhizuo/342.html
您可能感兴趣的文章
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08dreamweaver网页上怎么制作DIV图层?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08DW2018移动文件时怎么设置从不更新链接?
- 05-08DwCC2018双字节内联输入怎么实现?
- 05-08Dreamweaver2018怎么开启临时文件预览?
- 05-08Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 05-08Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 05-08Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
- 05-08Dreamweaver2018怎么设置站点总是提示远端文件?


阅读排行
- 1Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 2dreamweaver网页上怎么制作DIV图层?
- 3Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 4DW2018移动文件时怎么设置从不更新链接?
- 5DwCC2018双字节内联输入怎么实现?
- 6Dreamweaver2018怎么开启临时文件预览?
- 7Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 8Dw2018键盘快捷键怎么设置? Dreamweaver键盘快捷键的用法
- 9Dw CC 2018怎么设置上载前先保存文件? Dreamweaver站点的设置方法
- 10Dreamweaver2018怎么设置站点总是提示远端文件?
推荐教程
- 05-08DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
- 05-08Dreamweaver2018修改时打开css文件选项在哪里关闭?
- 05-08Dreamweaver2018怎么设置站点总是提示远端文件?
- 05-08Dreamweaver怎么输入项目符号? dw项目符号的添加方法
- 05-08html用代码制作虚线框怎么做? dw制作虚线圆圈的技巧
- 05-08Dw2018打开只读文件提示警告怎么办?
- 05-08Dreamweaver窗口大小在哪里设置? dw设置窗口大小的技巧
- 05-08Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
- 03-04dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
- 05-08banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧