外部样式表将一些样式信息定义在一个单独的外部文件中,其扩展名为.css。整个网站的所有文件都可以链接些文件,并使用其中的定义的样式,想要在FrontPage中设置css外部样式表,该怎么实现呢?下面我们就来看看详细的教程。
FrontPage怎么自定义设置CSS外部样式表?
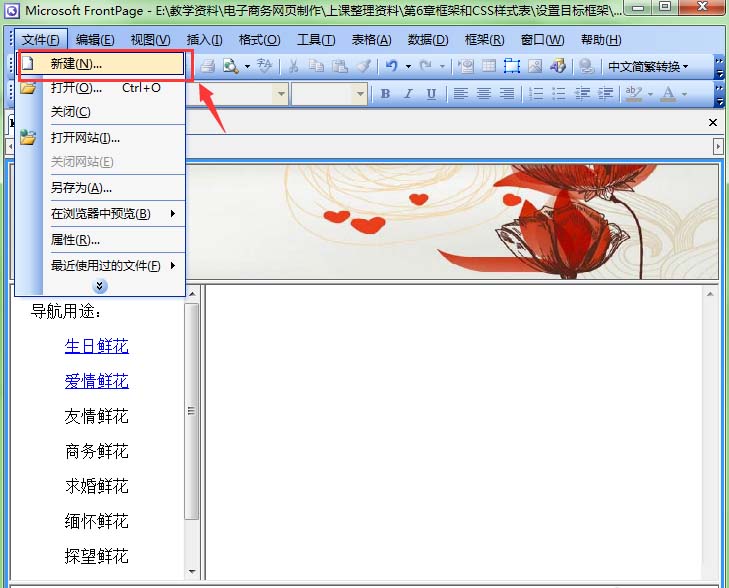
1、单击”文件“菜单,在弹出的下拉菜单中选择”新建“命令。
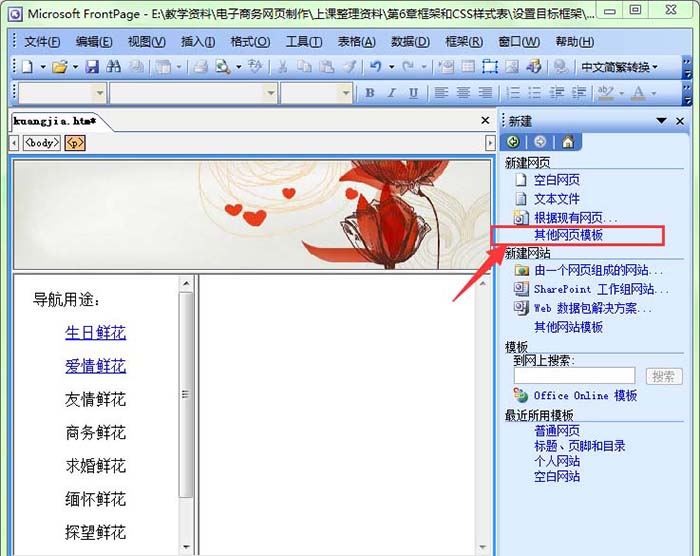
2、此时会在程序右侧弹出”新建“任务面板,单击其中的”其他网页模板“命令,打开”网页模板“对话框。
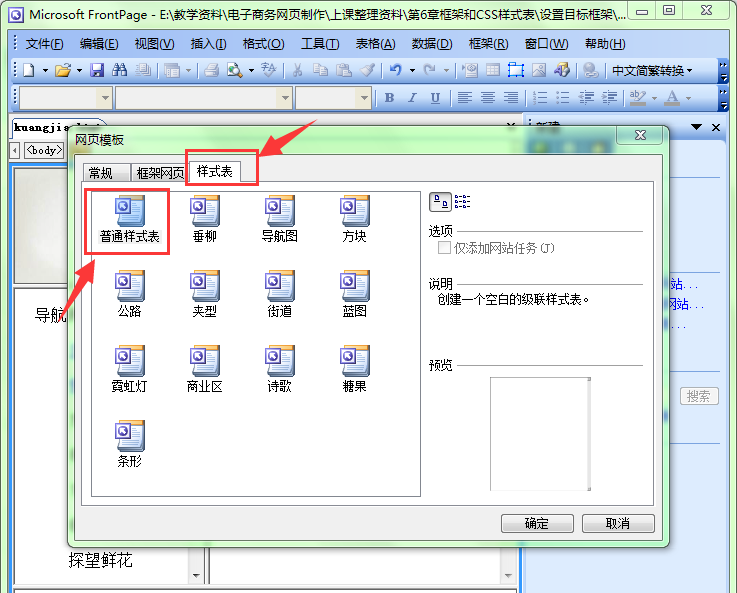
3、在弹出的”网页模板“对话框中选择”样式表“选项卡,并在列表框中选择”普通样式表“选项。
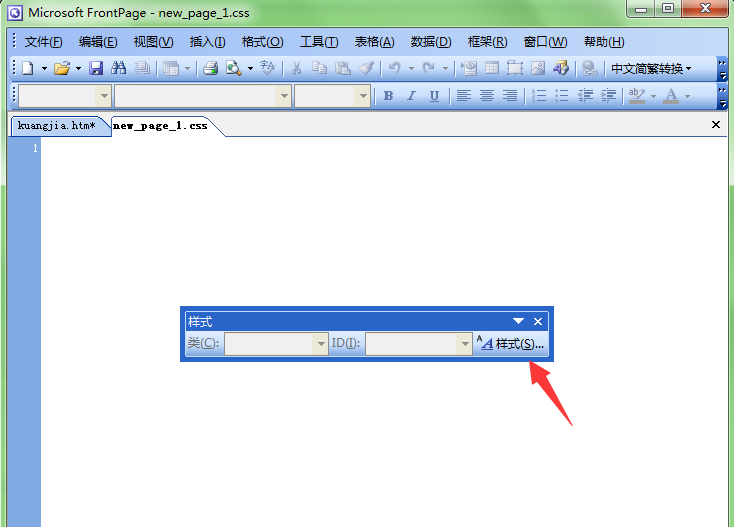
4、单击”样式“工具栏中的“样式”按钮。
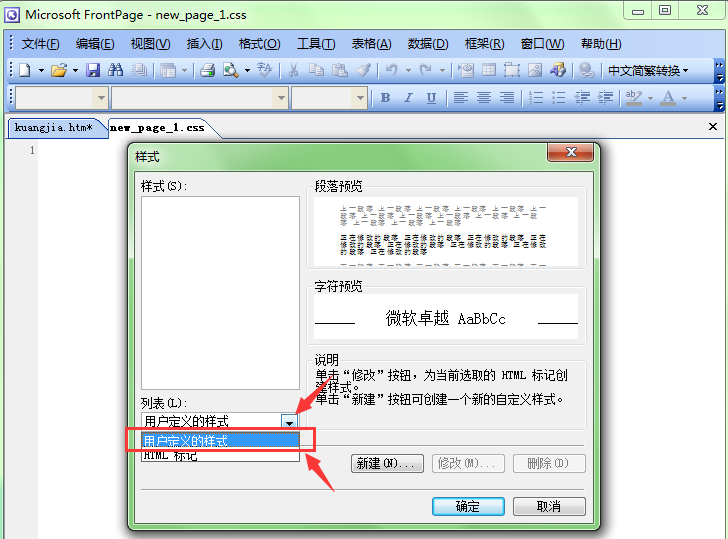
5、单击“列表”下拉列表框,在弹出的下拉列表中选择“用户定义的样式”选项。
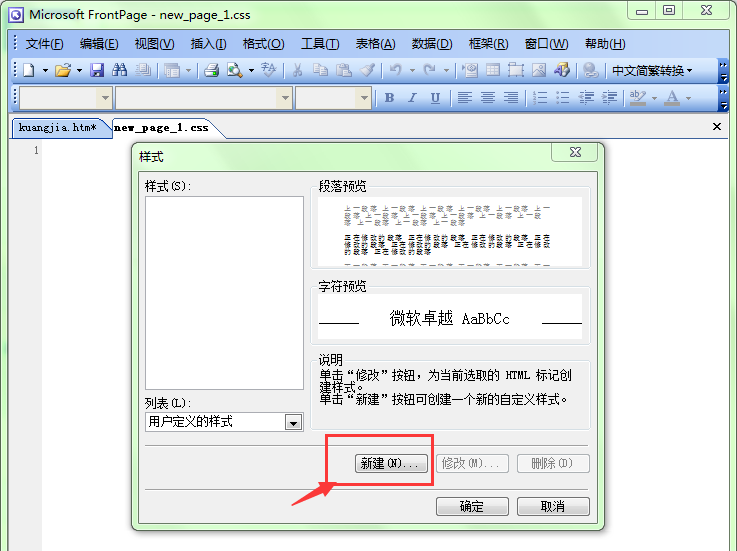
6、单击“新建”按钮,打开“新样式”对话框。
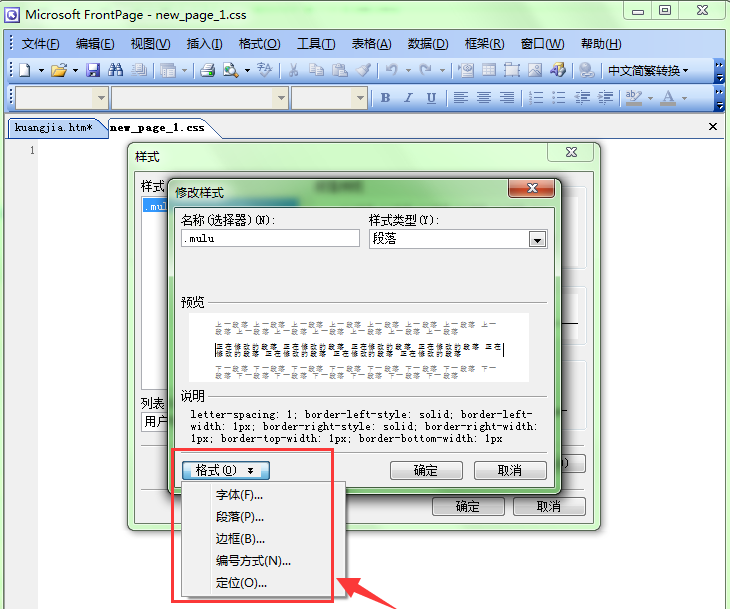
7、单击“格式”按钮,在弹出的下拉列表中分别定义字体、段落、边框等样式。
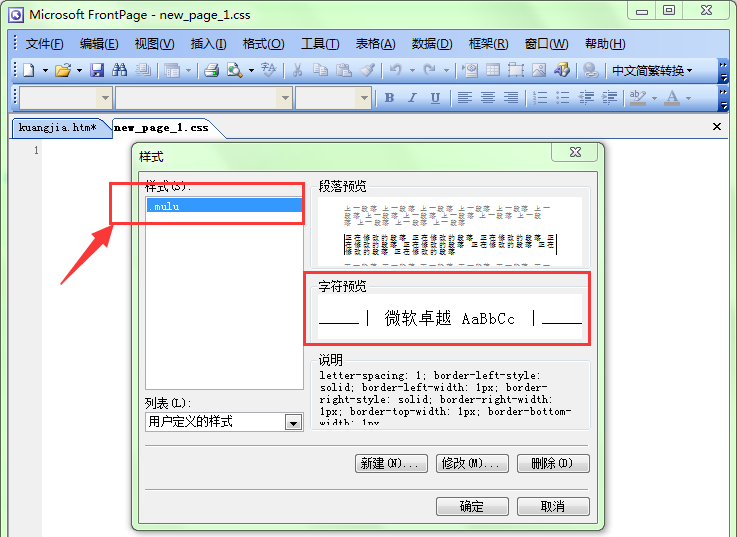
8、这样我们就定义了一个新的样式列表。单击保存按钮将其保存的网页文件夹中。
上一篇:FrontPage怎么添加选项按钮? FrontPage选项按钮添加方法
栏 目:Frontpage教程
下一篇:FrontPage网页中怎么插入视频? FrontPage视频插入技巧
本文标题:FrontPage怎么自定义设置CSS外部样式表?
本文地址:https://www.fushidao.cc/wangyezhizuo/366.html
您可能感兴趣的文章
- 05-10FrontPage网页中怎么插入视频? FrontPage视频插入技巧
- 05-10FrontPage怎么自定义设置CSS外部样式表?
- 05-10FrontPage怎么添加选项按钮? FrontPage选项按钮添加方法
- 05-10FrontPage怎么使用复选框? FrontPage复选框的用法
- 05-10FrontPage怎么创建留言簿网页?
- 05-10FrontPage超链接默认颜色怎么修改?
- 05-10详解基于浏览器同源策略的几种跨域方式
- 05-10用frontpage制作简单的网页示例(比较适合新手朋友)
- 05-10Frontpage 三种回车键
- 05-10Frontpage制作网页初学问题解答


阅读排行
推荐教程
- 05-10设计网页FrontPage2000的一些基础问答
- 05-10FrontPage怎么制作作网页下拉菜单?
- 05-10制作网页使用FrontPage
- 05-10Frontpage教程:在表格中布局图片
- 05-10FrontPage怎么创建留言簿网页?
- 05-10FrontPage超链接默认颜色怎么修改?
- 05-10FrontPage框架怎么拆分与合并?
- 05-10用frontpage制作简单的网页示例(比较适合新手朋友)
- 05-10Frontpage教程:制作网页中的书签
- 05-10FrontPage怎么使用复选框? FrontPage复选框的用法