我们在网页中经常见到下拉菜单,但是有很多朋友在用Frontpage制作网页的时候却很难制作出网页下拉菜单,FrontPage中怎么制作下拉菜单呢?请看下文详细介绍。
FrontPage怎么制作作网页下拉菜单?
一、前期准备工作:
1、打开Frontpage软件,单击菜单栏“插入”——表单——下拉框。
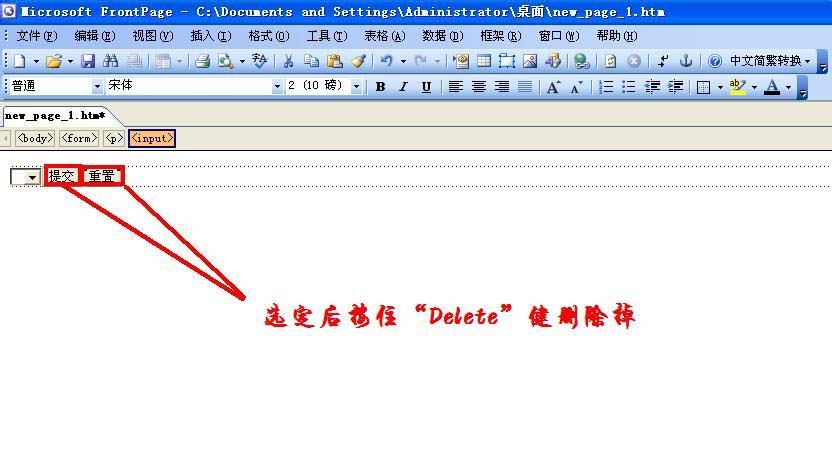
2、在“设计”模式下,把页面上的“提交”和“重置”按钮删除掉。
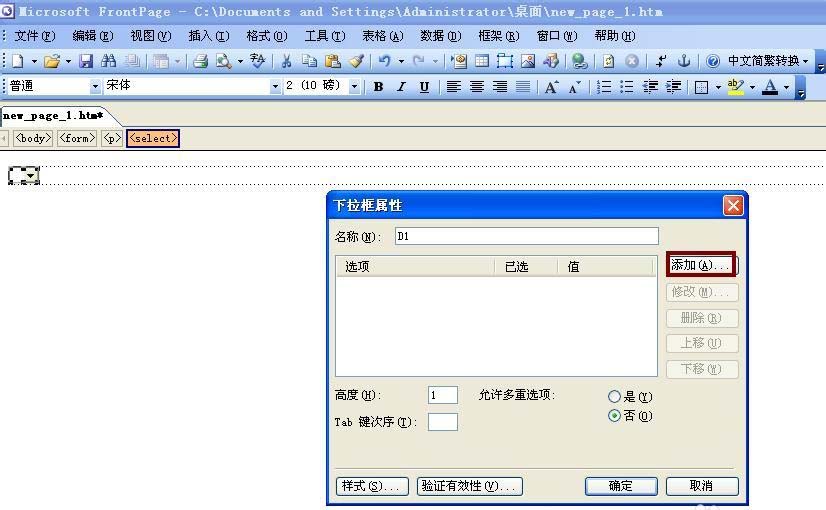
3、在“设计”模式下,双击下拉框,弹出“下拉框属性”对话框,单击“添加”按钮。
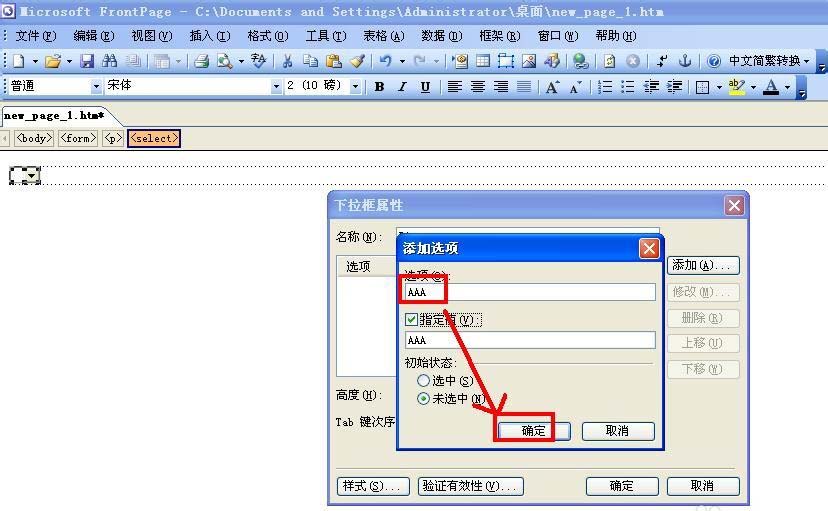
4、在弹出的“添加选项”对话框中,在选项中写上“AAA”,单击“确定”。
5、用同样的方式添加“BBB”和“CCC”2个选项,在“下拉框属性”对话框,单击“确定”按钮。
二、添加 onchange 效果:
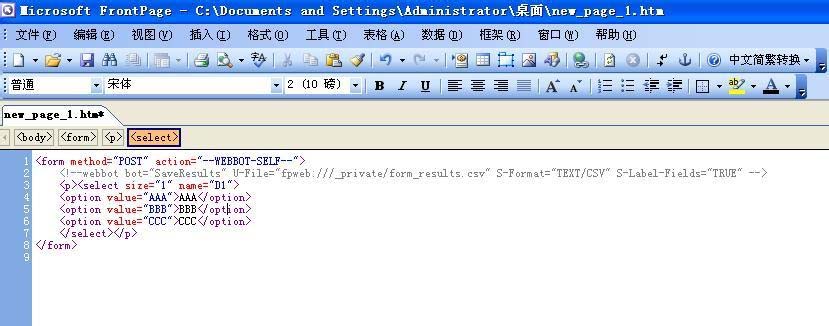
把刚才制作好的下拉框,切换到代码编辑模式。
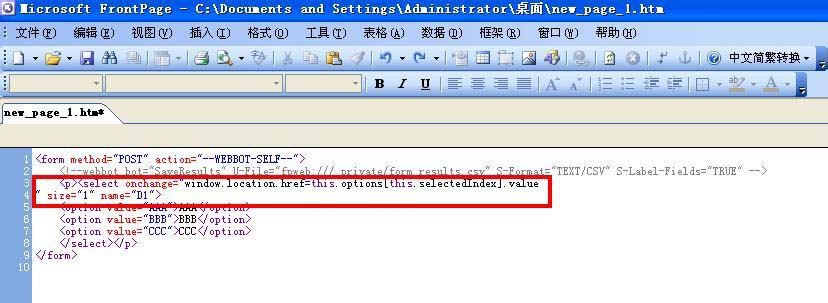
2、在代码中找到<select size="1" name="D1">并修改为“<select onchange="window.location.href=this.options[this.selectedIndex].value " size="1" name="D1">”。
三、制作菜单链接:
在代码中找到:
注意:把value="AAA"("BBB"和"CCC")变为value="网址1.htm"("网址2.htm"和"网址3.htm")。
2、切换到“预览”模式,就可以看到菜单的效果了。
我们在网页中经常见到下拉菜单,但是有很多朋友在用Frontpage制作网页的时候却很难制作出网页下拉菜单,现在我们就来看看如何制作网页下拉菜单。
一、前期准备工作:
1、打开Frontpage软件,单击菜单栏“插入”——表单——下拉框。
2、在“设计”模式下,把页面上的“提交”和“重置”按钮删除掉。
3、在“设计”模式下,双击下拉框,弹出“下拉框属性”对话框,单击“添加”按钮。
4、在弹出的“添加选项”对话框中,在选项中写上“AAA”,单击“确定”。
5、用同样的方式添加“BBB”和“CCC”2个选项,在“下拉框属性”对话框,单击“确定”按钮。
二、添加 onchange 效果:
把刚才制作好的下拉框,切换到代码编辑模式。
2、在代码中找到<select size="1" name="D1">并修改为“<select onchange="window.location.href=this.options[this.selectedIndex].value " size="1" name="D1">”。
三、制作菜单链接:
在代码中找到:
注意:把value="AAA"("BBB"和"CCC")变为value="网址1.htm"("网址2.htm"和"网址3.htm")。
2、切换到“预览”模式,就可以看到菜单的效果了。
栏 目:Frontpage教程
本文地址:https://www.fushidao.cc/wangyezhizuo/344.html
您可能感兴趣的文章
- 05-10FrontPage网页中怎么插入视频? FrontPage视频插入技巧
- 05-10FrontPage怎么自定义设置CSS外部样式表?
- 05-10FrontPage怎么添加选项按钮? FrontPage选项按钮添加方法
- 05-10FrontPage怎么使用复选框? FrontPage复选框的用法
- 05-10FrontPage怎么创建留言簿网页?
- 05-10FrontPage超链接默认颜色怎么修改?
- 05-10详解基于浏览器同源策略的几种跨域方式
- 05-10用frontpage制作简单的网页示例(比较适合新手朋友)
- 05-10Frontpage 三种回车键
- 05-10Frontpage制作网页初学问题解答


阅读排行
推荐教程
- 05-10设计网页FrontPage2000的一些基础问答
- 05-10FrontPage怎么制作作网页下拉菜单?
- 05-10制作网页使用FrontPage
- 05-10Frontpage教程:在表格中布局图片
- 05-10FrontPage怎么创建留言簿网页?
- 05-10FrontPage超链接默认颜色怎么修改?
- 05-10FrontPage框架怎么拆分与合并?
- 05-10用frontpage制作简单的网页示例(比较适合新手朋友)
- 05-10Frontpage教程:制作网页中的书签
- 05-10FrontPage怎么使用复选框? FrontPage复选框的用法