適合用在教學進度表、小文章集錦等教學網頁。
書籤的基本操作
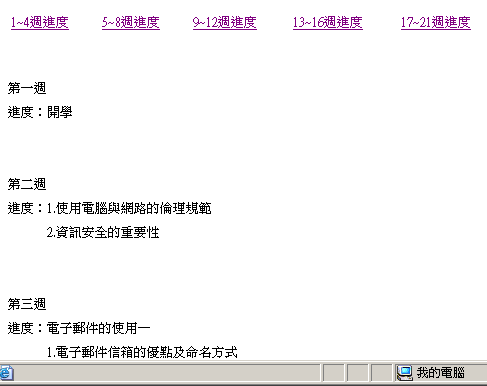
範例:
做法:
- 先將教學進度做成網頁。
- 在最上頭列出選單。
- 在目的位置(第一週)插入標籤:
- 將游標在第一週的地方點一下 --> 選功能列「插入」--> 書籤 --> 為此位置取一個書籤名稱如w1 , 該位置前會出現如
- 的小圖示。
- 依此類推 , 將所有目的位置(第五週、第九週、第十三週、第十七週)都插入書籤名稱如w2 , w3 , w4 , w5.....注意書籤名稱絕對不能重複 為選單作相對應的超連結:例如我們希望滑鼠按下「1~4週」時 , 整個畫面能移動到w1段落 , 做法如下-->
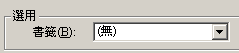
- 選取文字「1~4週」-->按右鍵 --> 選 「超連結」--> 跳出一個設定超連結的視窗 --> 左下角設定要連到哪個書籤的區域
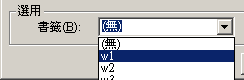
- 點選下拉式選單 , 選擇要連結的書籤名稱即可
- 重覆步驟5,完成所有的選單設定。