和复选框按钮一样,选项按钮一般也是成组出现的,只不过各选项间相互排斥,浏览者只能选择其中的一项。同组中所有选项按钮共用一个组名,但只有选中的那个选项按钮的取值和组名一起被送到Web服务器上,该怎么添加选项按钮呢?下面我们就来看看FrontPage添加选项按钮的教程。
FrontPage怎么添加选项按钮? FrontPage选项按钮添加方法
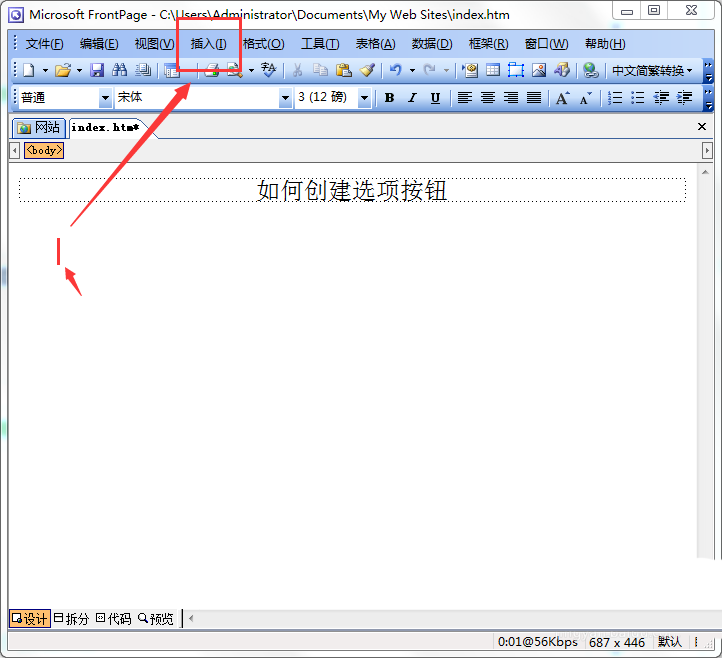
1、将光标定位在要放置选项按钮的位置,单击”插入“菜单。
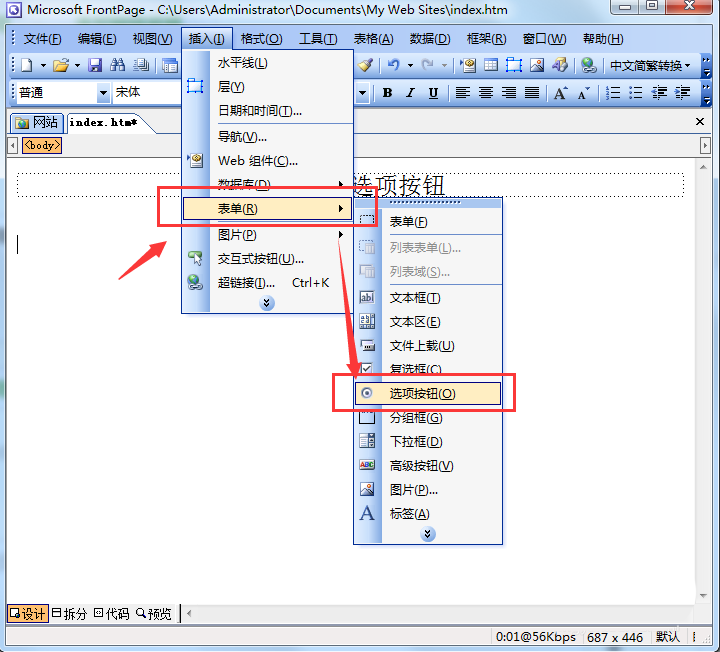
2、在弹出的子菜单中选择”表单“命令,再从弹出的子菜单中选择”选项按钮“命令。
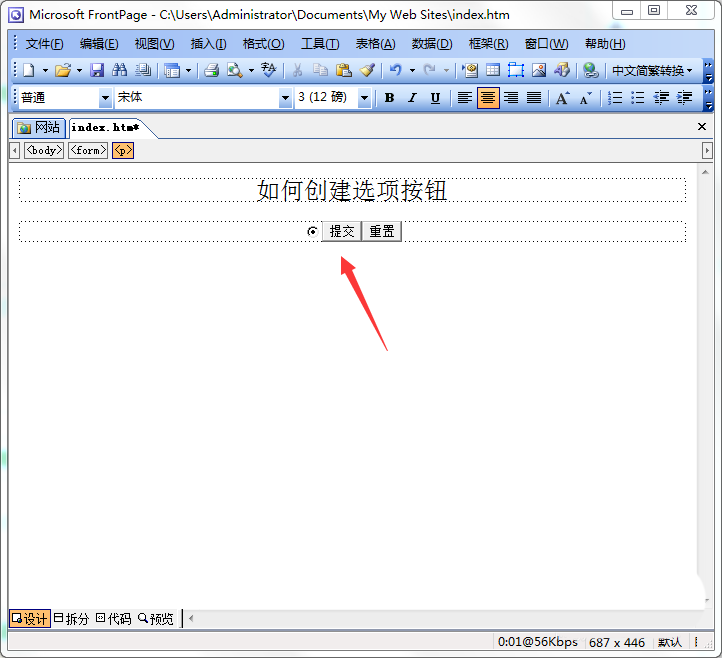
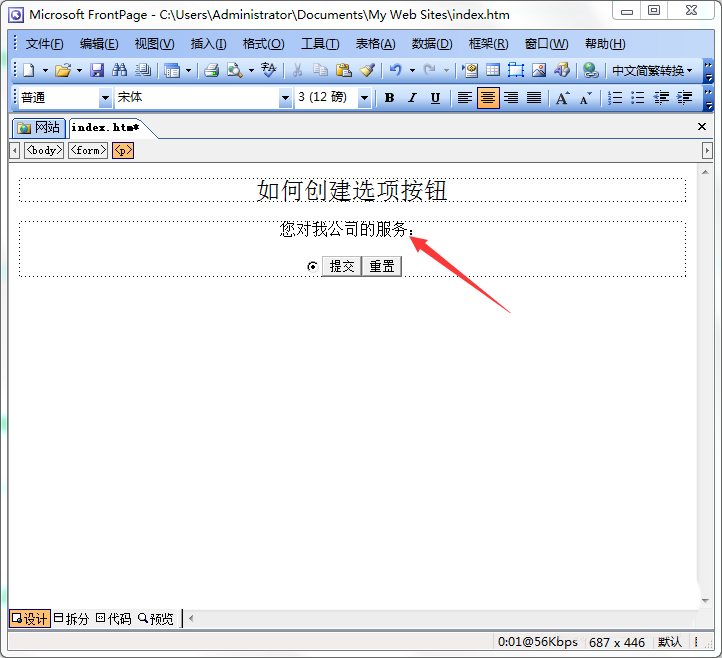
3、这样就会在光标定位处插入一个选项按钮。
4、在选项按钮组中输入一段说明文字。
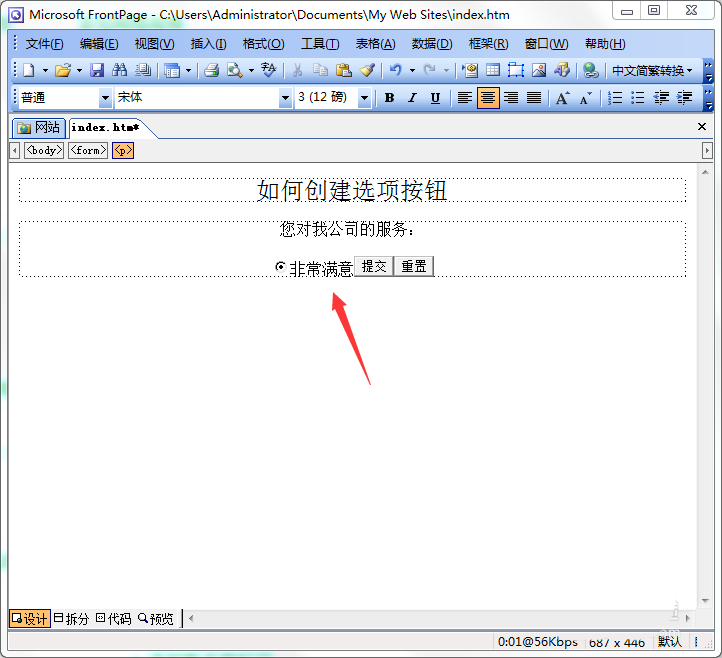
5、把光标定位在选项按钮的后面,为选项按钮输入一段文本说明。
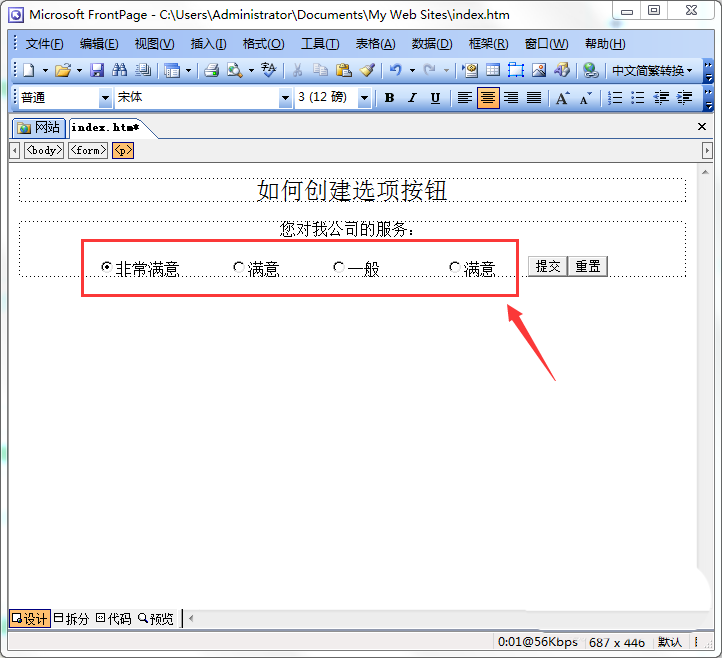
6、利用上述方法为表单再添加几个选项按钮。
上一篇:FrontPage怎么使用复选框? FrontPage复选框的用法
栏 目:Frontpage教程
本文标题:FrontPage怎么添加选项按钮? FrontPage选项按钮添加方法
本文地址:https://www.fushidao.cc/wangyezhizuo/365.html
您可能感兴趣的文章
- 05-10FrontPage网页中怎么插入视频? FrontPage视频插入技巧
- 05-10FrontPage怎么自定义设置CSS外部样式表?
- 05-10FrontPage怎么添加选项按钮? FrontPage选项按钮添加方法
- 05-10FrontPage怎么使用复选框? FrontPage复选框的用法
- 05-10FrontPage怎么创建留言簿网页?
- 05-10FrontPage超链接默认颜色怎么修改?
- 05-10详解基于浏览器同源策略的几种跨域方式
- 05-10用frontpage制作简单的网页示例(比较适合新手朋友)
- 05-10Frontpage 三种回车键
- 05-10Frontpage制作网页初学问题解答


阅读排行
推荐教程
- 05-10设计网页FrontPage2000的一些基础问答
- 05-10FrontPage怎么制作作网页下拉菜单?
- 05-10制作网页使用FrontPage
- 05-10Frontpage教程:在表格中布局图片
- 05-10FrontPage怎么创建留言簿网页?
- 05-10FrontPage超链接默认颜色怎么修改?
- 05-10FrontPage框架怎么拆分与合并?
- 05-10用frontpage制作简单的网页示例(比较适合新手朋友)
- 05-10Frontpage教程:制作网页中的书签
- 05-10FrontPage怎么使用复选框? FrontPage复选框的用法