适配iPhone X要点:十分钟快速掌握iPhone X UI界面适配技巧
iPhone X已经发售了有一周时间了,不少小伙伴也已经拿到了真机,目前还没有适配iPhone X的应用相信都在加班加点适配呢,否则那效果可真是惨不忍睹。11月6号的晚上八点半,静电也在SketchChina的Live!中直播了iPhone X的上手操作和UI设计师需要注意的适配要点。不过有一些小伙伴可能加班没有看到,没关系,直播回顾视频静电已经压制上传完成啦!戳下面的地址就可以看了。 另外有些小伙伴可能不方便看视频版,静电也特意整理了文字版的内容放在本文中,是不是很贴心?
不想看视频的小伙伴,那么最快速的适配iPhone X的要点来啦,只要你掌握了这几点,公司的APP适配工作肯定不在话下了。
如果不想看详细分析,大家可以直接拉到末尾看静电的总结。
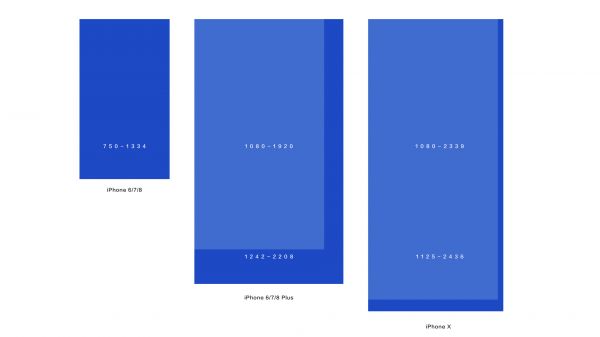
分辨率对比
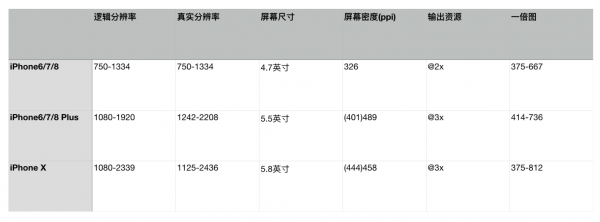
首先我们来看看iPhone X和其它iPhone的对比,这样才好做设计,来看看屏幕密度方面,iPhone 6/7/8不存在逻辑分辨率,但Plus机型和iPhone X 都存在逻辑分辨率。请大家注意!
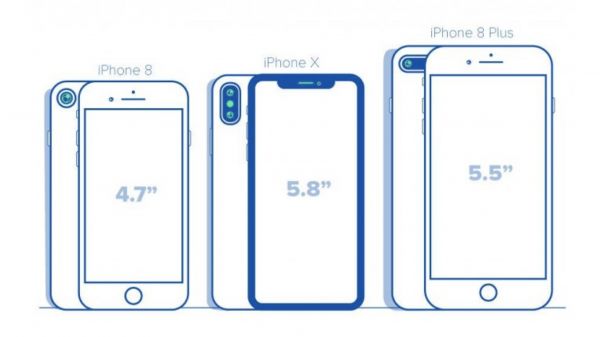
机型实际大小对比
别看iPhone X是5.8英寸的屏幕,但是真正的手感却比Plus小了好多,且只比iPhone 7大了那么一点点的,像静电这种特别讨厌大屏幕的人使用iPhone X也没有任何问题,妈妈再也不用担心在床上看手机时啪一下砸脸上啦!
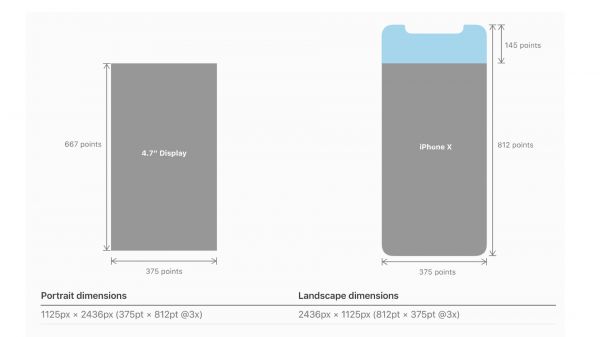
分辨率产生的设计差异
虽然我们看起来iPhone X只是长了不少,但别小瞧长出来的那145pt,其实差别还是很大的。iPhone X的物理分辨率为1125X2436,那么一倍图是多少呢?375-812pt,那么看起来屏幕的宽度好像没有变化,这样设计师小伙伴们就舒了一口气了。适配成本和难度都降低了不少。
但是别着急,我们还没有算密度,密度才是决定手机适配困难程度的一个很大指标,大家还记得密度计算的公式吗?对,就是下面这个,PPI(Pixels Per Inch),就是横向平方+纵向平方然后开根号的。
我们看到, 逻辑分辨率下,iPhone X的屏幕密度比Plus 要大,分别为444和401,但是真实密度,iPhone X比Plus要小,分别是458和489。这个时候,我们根据屏幕密度,就可以知道,其实他们都是@3x,也就是三倍图的出图了。所以,从plus过渡到iPhone X,适配成本大部分会交给工程师。
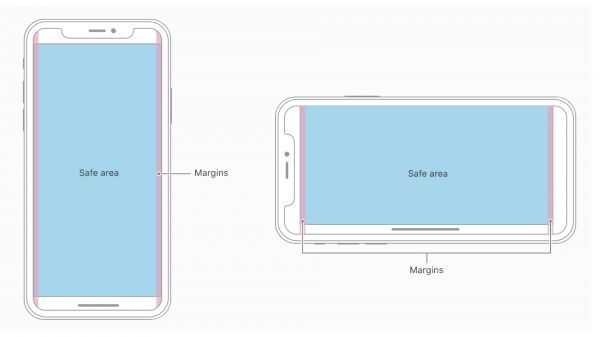
设计师要做的-注意安全区域
如果说屏幕两侧的安全区域是任何手机都需要注意的话(也就是左右两边留出适当的空白,避免误触,也可以保证视觉效果,具体的留白多少由你的设计稿确定,苹果并没有具体规定是多少)。
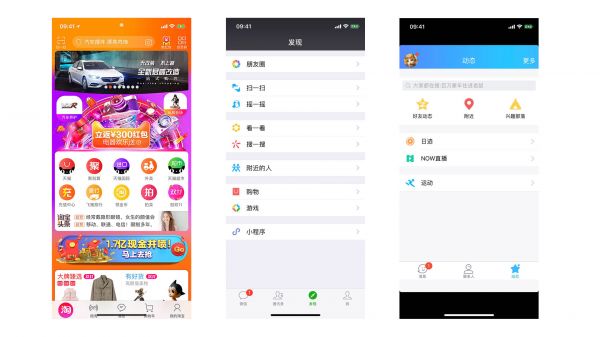
那么在iPhone X上,我们还要注意另两个重要的安全区域,就是屏幕上下的两块内容:上部为“刘海”区域,只能放一些系统状态之类的内容,并且刘海区域需要在设计稿中体现出来。那么屏幕下方,则是很多设计师都会忽略的内容,就是一个虚拟控制条,这跟神奇的条起到了home键的作用,因此我们不能让内容和这个条产生冲突,因此你会发现标准的适配过的应用,屏幕下方都留了不少空间。接下来我们看看世面上的现在已经号称适配过的应用,哪些做的是对的,哪些做的有问题呢?
很明显,左边的淘宝有点夸张,中间的微信适配的不错,而最右边那个,好吧,压根没有适配过。
另外我们也可以在这个截图中得知,截图是没有刘海出现的哈。
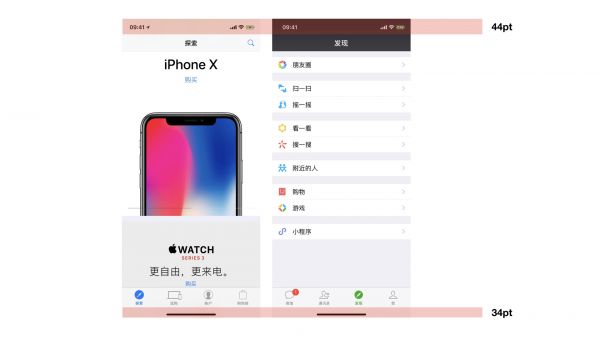
安全区域的尺寸?
在一倍图设计模式下,上方的Status bar的高度为44pt,下方的控制条,请至少留出34pt的高度,注意我说的是一倍图设计模式下,单位是pt而非像素。有同学可能会问,那换算成像素怎么换算呢?毕竟iPhone X是三倍图,那就乘以3就得到实际像素了。
现在,大部分的适配工作已经完成,其实我们只需要根据之前的设计稿做一些小小的改动就好了,是不是很简单?
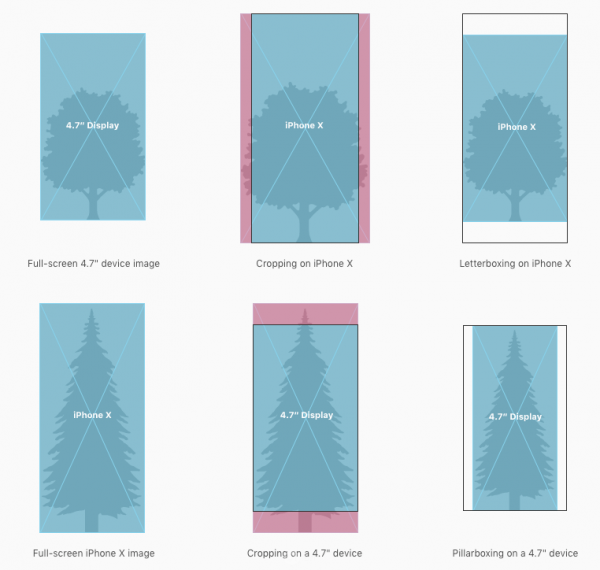
设计师要做的-修改全屏图片的大小
由于iPhone X长出来一截,因此之前全屏比例的图片在iPhone X上就会变形,如下图所示,因此开发工程师可能为了适配,将原有的图片拉大,充满整个屏幕,如果不拉大,那么就会出现下图第一排最右边图的效果,上下白边非常难看。另一种情况,你的图片可能会挤压变形,那就是第二排图片的样子了。
栏 目:网站策划
本文标题:适配iPhone X要点:十分钟快速掌握iPhone X UI界面适配技巧
本文地址:https://www.fushidao.cc/wangzhanyunying/867.html
您可能感兴趣的文章
- 09-22浅谈App加载页面的等待体验设计技巧
- 09-22爬虫是什么?浅谈爬虫及绕过网站反爬取机制
- 09-22适配iPhone X要点:十分钟快速掌握iPhone X UI界面适配技巧
- 09-22交互好且转化率高的表单设计技巧分享
- 09-22真干货!10个高效好用的表单设计技巧分享
- 09-22如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答
- 09-22网站评论模块怎么设计 10个关键点告诉你如何设计产品评论模块
- 09-22登录页面怎么设计更好?登录页面设计的15个心理学策略
- 09-22如何设计页脚才能让网站更具有竞争力
- 09-22网站导航设计怎么才是符合搜索引擎优化?SEO网站导航建设技巧分享


阅读排行
推荐教程
- 09-22网站导航设计怎么才是符合搜索引擎优化?SEO网站导航建设技巧分享
- 09-22适配iPhone X要点:十分钟快速掌握iPhone X UI界面适配技巧
- 09-22浅析7个非常严重的用户体验错误以及规避方法
- 09-22真干货!10个高效好用的表单设计技巧分享
- 09-22网站评论模块怎么设计 10个关键点告诉你如何设计产品评论模块
- 09-22如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答
- 09-22如何设计页脚才能让网站更具有竞争力
- 09-22交互好且转化率高的表单设计技巧分享
- 09-22浅谈App加载页面的等待体验设计技巧
- 09-22登录页面怎么设计更好?登录页面设计的15个心理学策略