开发uni-app的编辑器HBuilderX可以将H5项目打包成APP,相信很多小伙伴还不知道这个功能。下面将介绍下如何将H5打包成APP。
HBuilderX下载链接:https://www.dcloud.io/hbuilderx.html
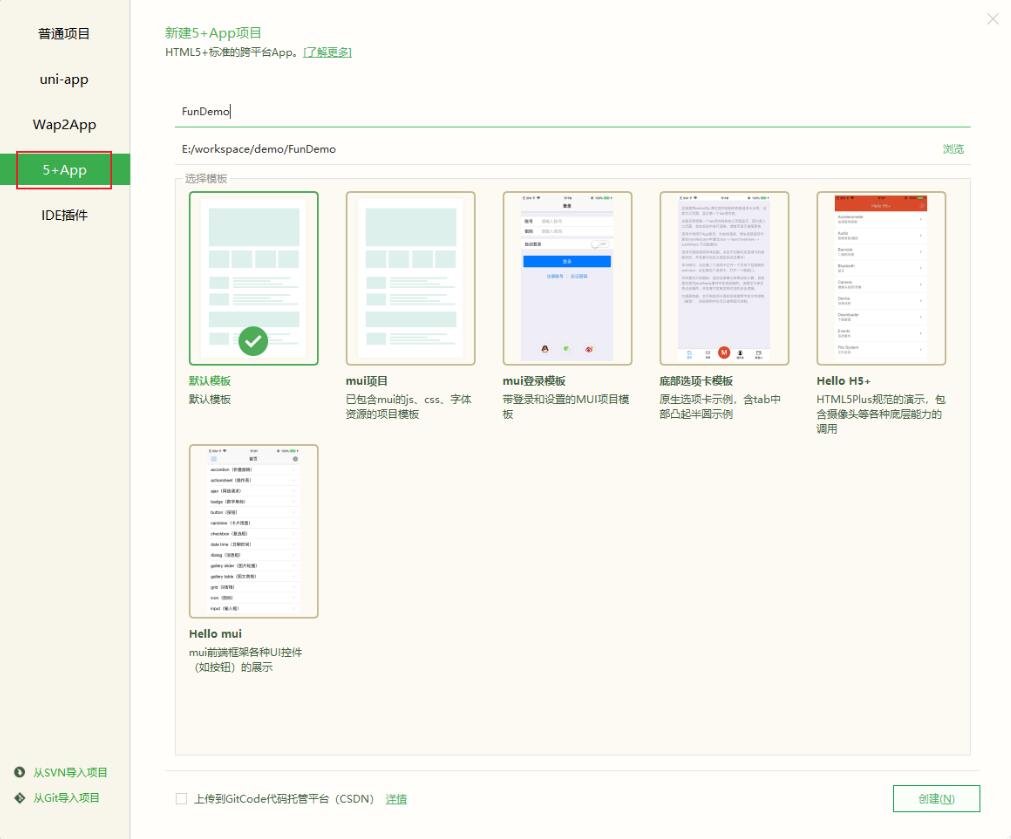
1.新建5+APP项目
选择文件>新建>项目,新建5+APP项目,选择默认模板即可,填入项目名称和地址后,点击创建即可。

开发uni-app的编辑器HBuilderX可以将H5项目打包成APP,相信很多小伙伴还不知道这个功能。下面将介绍下如何将H5打包成APP。
HBuilderX下载链接:https://www.dcloud.io/hbuilderx.html
选择文件>新建>项目,新建5+APP项目,选择默认模板即可,填入项目名称和地址后,点击创建即可。

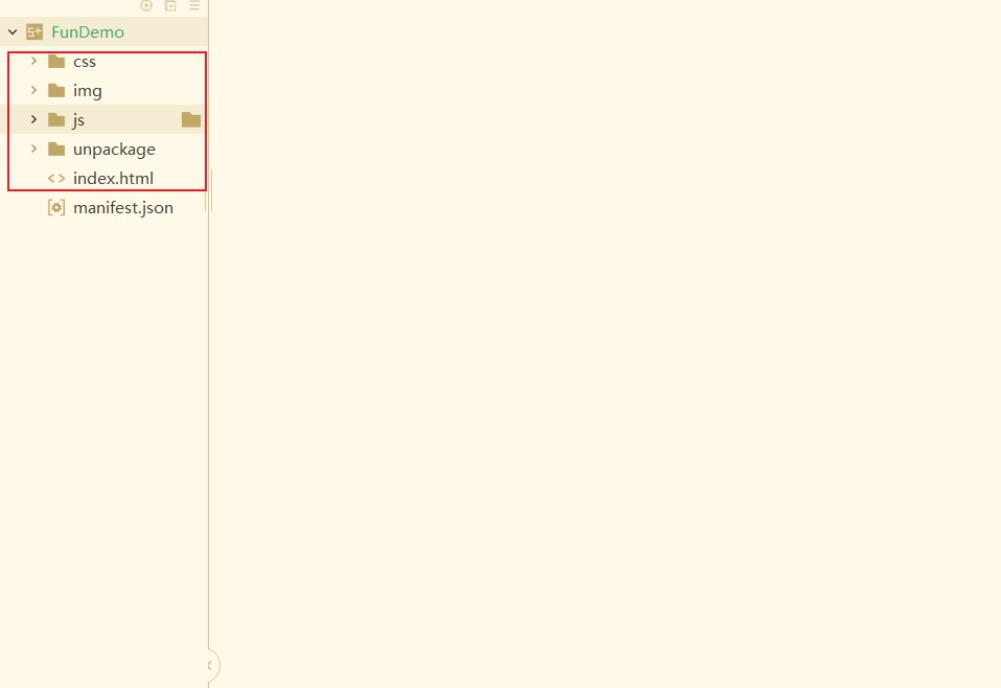
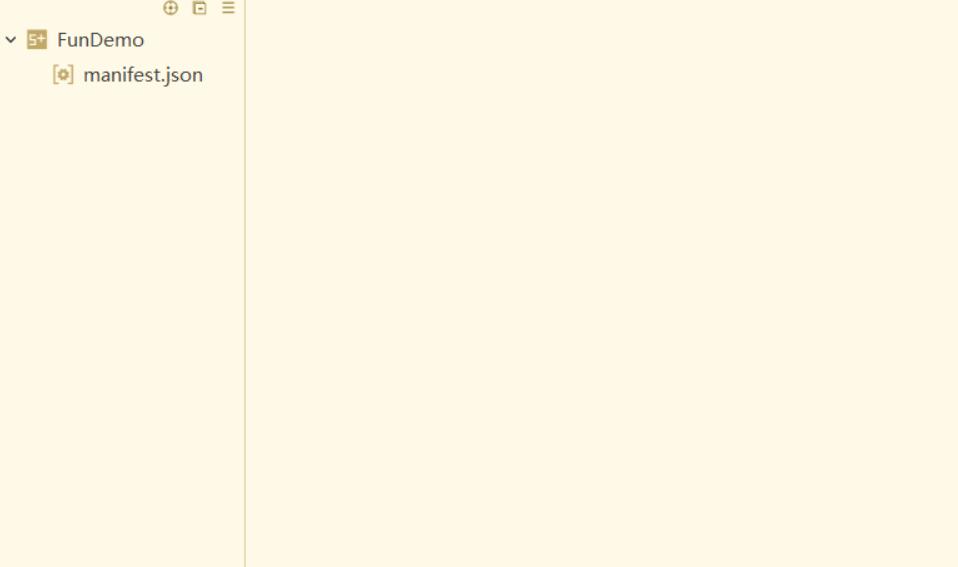
将除了 manifest.json 外的所有文件删除,其实这些就是H5文件,我们肯定要用自己的


即 npm run build 将我们的项目打包生成的dist文件下的所有文件拷贝过来。

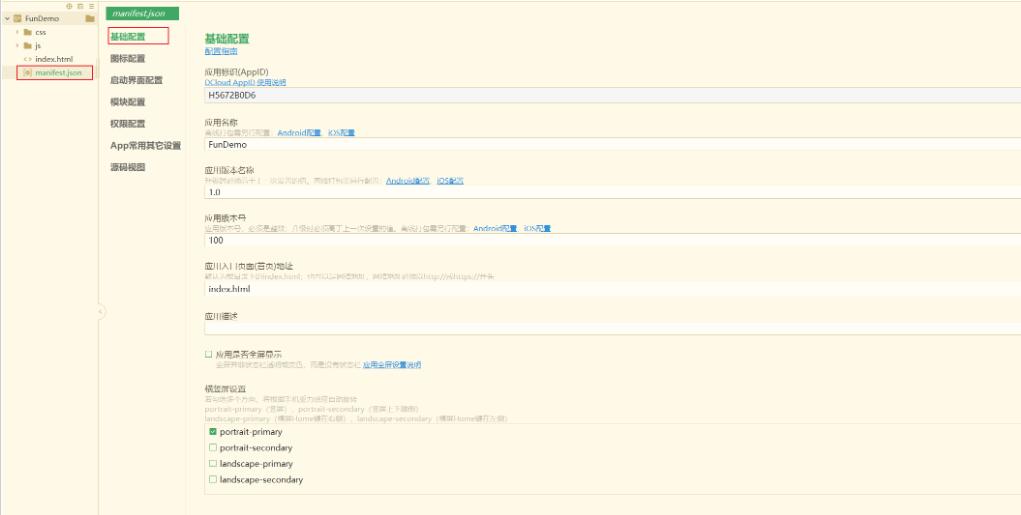
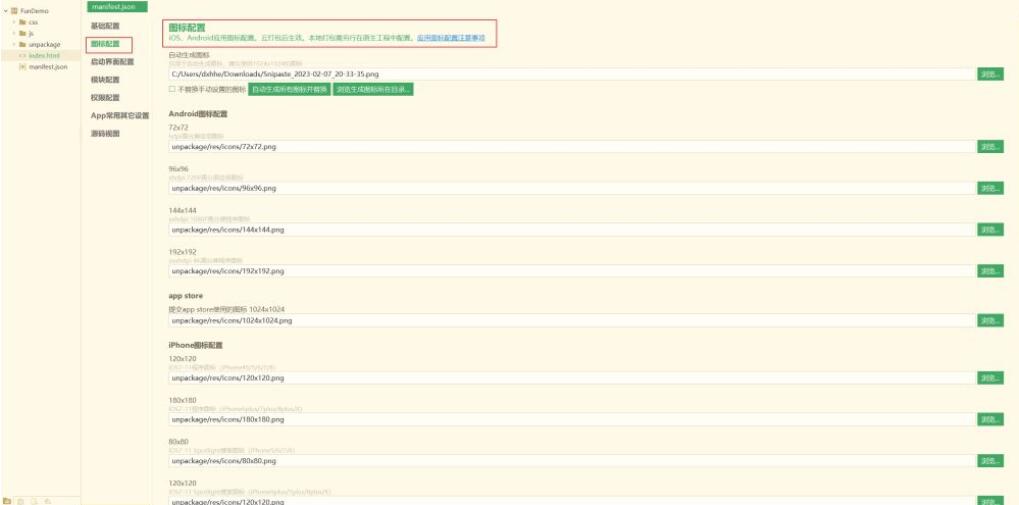
点击 manifest.json 文件,这里我们可以配置应用标识、应用名称、图标配置等等,可以按自己的需求来一一配置。



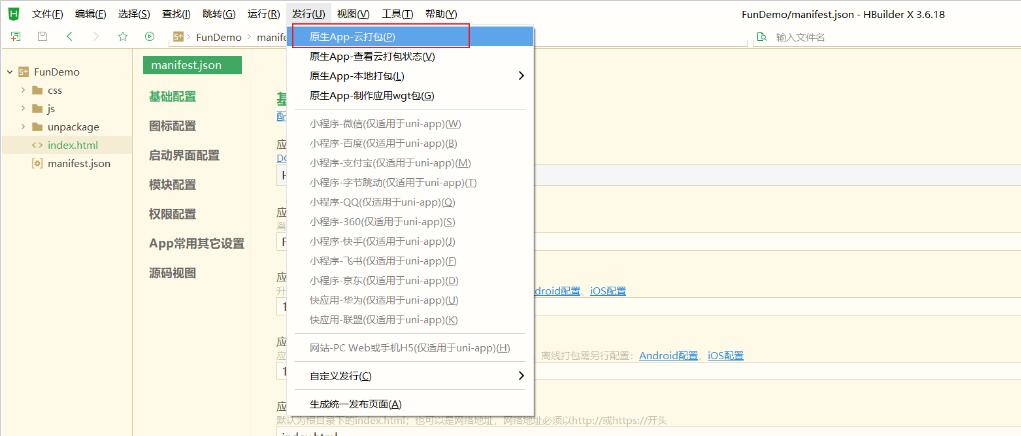
由于是自己调试,可以选择公共测试证书,然后点击打包即可。注意,第一次打包还需要实名认证账号,在DCloud官网认证登陆认证下即可。


申明:本站所有的文章、图片、评论等,均由网友发表或上传并维护或收集自网络,属个人行为,与本站立场无关。
如果侵犯了您的权利,请与我们联系,我们将在24小时内进行处理、任何非本站因素导致的法律后果,本站均不负任何责任。
联系QQ:257218569 | 邮箱:257218569@qq.com
Copyright © 2018-2025 科站长 版权所有冀ICP备14023439号