flex弹性布局详解
初了解
在学习弹性布局之前首先就要明白其概念
flex 就是flexible box的缩写,意为弹性布局,用来为盒装模型提供最大的灵活性
任何一个容器都可以指定为flex布局
行内元素当然也可以使用flex布局
Webkit 内核的浏览器,必须加上-webkit前缀。
注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
以上这些基础概念,请务必牢记,下面说属性时,不再重复说明!
属性
容器属性(container)
- flex-direction
- justify-content
- align-items
- flex-wrap
- align-content
- flex-flow
1.flex-direction
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
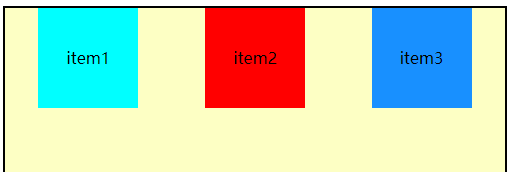
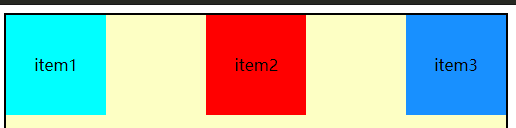
2.justify-content
这个属性的目的主要就是为了排列main axis的item位置
当然,这些属性你可以自己尝试一下,这里就不再一一尝试了,但是注意,这些都是容器的属性,要写在容器的css中!
3.align-items
4.flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
5 align-content
6 flex-flow 是flex-direction与flex-wrap的简写
也就是说,当你使用这个属性的时候,你可以使用上述两个的属性值,例如:flex-flow: row wrap;(水平排列,多行显示)
flex 项目属性(item属性)
- order
- flex-grow
- flex-shrink
- flex-basis
- align-self
- flex
1 order
这个属性了解即可,说实话没怎么用过
2 align-self
相当于继承父元素的align-items属性,如果没有父元素,则等同于stretch。
3 flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
4 flex-shrink
有扩大自然就会有缩小,flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。具体的可以自己动手尝试一下哦,最后将会给出一个骰子布局的案例!
5 flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目(item)的本来大小。也可以设置跟width,height一样的宽高,表示item将占据固定的空间!
6 flex
注意:
该属性的默认值为 0 1 auto(注意顺序),后两个属性可选
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
如果需要这三个属性的时候,建议使用flex,而不是单独的三个分离的属性,因为浏览器会推算相关值
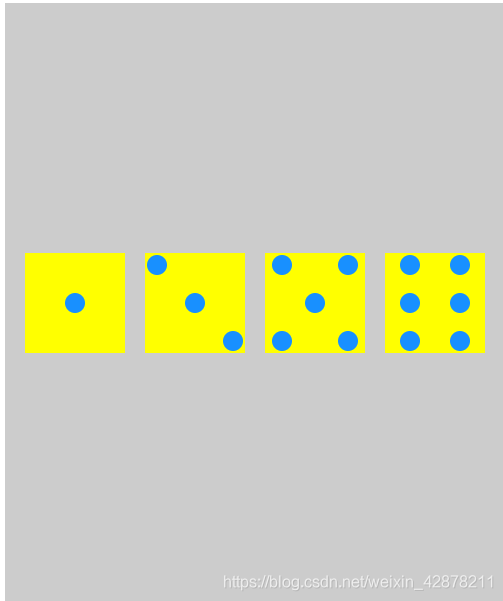
骰子布局实践
光说不练假把式,手撕代码真功夫!
下面利用flex写了几个骰子布局,可以参考一下!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#container{
background-color: #CCCCCC;
height: 600px;
width: 500px;
/* flex */
display: flex;
justify-content: space-evenly;
align-items: center;
}
.item{
background-color: yellow;
width: 100px;
height: 100px;
}
/* 单点 */
.one{
/* 对点使用flex布局 */
display: flex;
justify-content: center;
align-items: center;
}
/* 点 */
.item-one{
display: block;
height: 20px;
width: 20px;
background-color: #1890FF;
border-radius: 50%;
}
/* 三点 */
.two{
display: flex;
justify-content: space-between;
}
.two span{
margin: 2px;
display: block;
height: 20px;
width: 20px;
border-radius: 50%;
background-color: #1890FF;
}
.two2{
align-self: center;
}
.two3{
align-self: flex-end;
}
/* 五点 */
.three{
display: flex;
justify-content: space-around;
}
.three span{
display: block;
height: 20px;
width: 20px;
border-radius: 50%;
background-color: #1890FF;
}
#three_one, #three_three{
padding: 2px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
#three_two{
display: flex;
flex-direction: column;
justify-content: center;
}
/* 六点 */
.four{
display: flex;
justify-content: space-around;
}
.four span{
display: block;
height: 20px;
width: 20px;
border-radius: 50%;
background-color: #1890FF;
}
#four1,#four2{
padding: 2px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
</style>
</head>
<body>
<div id="container">
<!-- 一个点居中 -->
<div class="item one">
<span class="item-one"></span>
</div>
<!-- 三点 -->
<div class="item two">
<span class="two1"></span>
<span class="two2"></span>
<span class="two3"></span>
</div>
<!-- 五点 -->
<div class="item three">
<div id="three_one">
<span></span>
<span></span>
</div>
<div id="three_two">
<span></span>
</div>
<div id="three_three">
<span></span>
<span></span>
</div>
</div>
<!-- 六点 -->
<div class="item four">
<div id="four1">
<span></span>
<span></span>
<span></span>
</div>
<div id="four2">
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</body>
</html>测试结果
上一篇:利用R语言解压与压缩.tar.gz.zip等格式文件
栏 目:Flex
下一篇:Flex中对表格某列的值进行数字格式化并求百分比添加%
本文标题:flex弹性布局详解
本文地址:https://www.fushidao.cc/wangluobiancheng/729.html
您可能感兴趣的文章
- 09-22ASP代码加密
- 09-22pack.wsf wsh下的js加密工具新浪也在用
- 09-22网络程序员伴侣Lshdic--脚本加解密器
- 09-22关于加密解密 Base64 and URL and Hex Encoding and Decoding
- 09-22全面了解flex的用途
- 09-22Flex中对表格某列的值进行数字格式化并求百分比添加%
- 09-22flex弹性布局详解
- 09-22利用R语言解压与压缩.tar.gz.zip等格式文件


阅读排行
推荐教程
- 09-22利用R语言解压与压缩.tar.gz.zip等格式文件
- 09-22flex弹性布局详解
- 09-22关于加密解密 Base64 and URL and Hex Encoding and De
- 09-22Flex中对表格某列的值进行数字格式化并求百分比添加%
- 09-22网络程序员伴侣Lshdic--脚本加解密器
- 09-22pack.wsf wsh下的js加密工具新浪也在用
- 09-22全面了解flex的用途
- 09-22ASP代码加密