鸿蒙HarmonyOS开发:Navigation路由导航功能和实践
在HarmonyOS NEXT的开发中,掌握高效的路由管理是构建流畅用户体验的关键。本文将深入探讨基于Navigation的路由管理机制,从原理到实践,带您一步步领略Navigation组件的强大功能和灵活应用。
Navigation路由导航概览
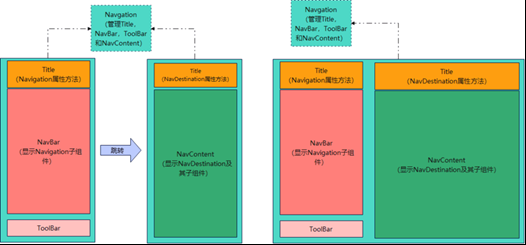
Navigation组件是HarmonyOS NEXT中用于页面路由导航的根视图容器,支持单页面、分栏和自适应三种显示模式。它不仅适用于模块内和跨模块的路由切换,还能在多端部署场景下自动适配窗口显示大小,实现自然流畅的转场体验。
核心组件与概念
- Title: 标题栏,通过
title属性设置。 - NavContent: 内容区域,首页显示导航内容或非首页显示子组件。
- ToolBar: 工具栏,通过
toolbarConfiguration配置。 - NavDestination: 子页面根容器,分为
STANDARD和DIALOG两种类型。 - NavPathStack: 路由栈,管理
NavDestination组件的路由跳转。
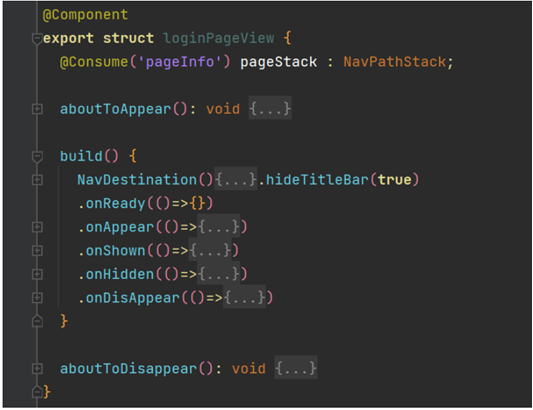
生命周期管理
Navigation的页面路由由NavDestination组件构成,支持丰富的生命周期函数,如aboutToAppear、onAppear、onDisappear等,为页面的显示和隐藏提供了精细的控制。
Navigation与Router的比较
HarmonyOS支持两套路由机制:Navigation和Router。相较于Router,Navigation在易用性、功能性和性能层面展现出显著优势:
- 易用性:Navigation提供标题、内容、回退按钮的联动功能,页面由组件构成,便于实现共享元素的转场。
- 功能性:Navigation支持一多、无路由数量限制,可操作路由栈,支持模态对话框中的路由嵌套。
- 性能:Navigation在传递参数时性能更优,支持组件动态加载。
路由跳转场景实践
页面间跳转
// 创建NavPathStack对象pageStack
@Provide('pageStack') pageStack: NavPathStack = new NavPathStack();
// 构建路由表pageMap
@Builder
PageMap(pageName: string) {
if (pageName === 'loginPage') {
loginPageView();
} else if (pageName === 'mainPage') {
mainPageView();
}
}
// 在build中使用Navigation组件
Navigation(this.pageStack) {
// ...
Button('login').onClick(ent => {
let pathInfo: NavPathInfo = new NavPathInfo('loginPage', null);
this.pageStack.pushDestination(pathInfo, true);
});
}.navDestination(this.pageMap);页面间参数传递
// 发起页传递参数
let loginParam: LoginParam = new LoginParam();
let pathInfo: NavPathInfo = new NavPathInfo('loginPage', loginParam, (popInfo: PopInfo) => {
let loginParam: LoginParam = popInfo.info.param as LoginParam;
// ...
});
this.pageStack.pushDestination(pathInfo, true);
// 目标页面接收参数
build() {
NavDestination() {
// ...
}.onReady(cxt => {
this.loginParam = cxt.pathInfo.param as LoginParam;
// ...
});
}跨模块页面跳转
// 导入模块目标页自定义组件
import { loginPageInHSP } from 'library/src/main/ets/pages/loginPageInHSP';
// 在pageMap中配置路由
@Builder pageMap(name: string) {
if (name === 'loginPageInHSP') {
loginPageInHSP();
}
}
// 使用pushDestination进行跳转
let pathInfo: NavPathInfo = new NavPathInfo('loginPageInHSP', loginParam, (popInfo: PopInfo) => {});
this.pageStack.pushDestination(pathInfo, true);页面转场
// 默认转场动画
this.pageStack.pushDestination(pathInfo, true);
// 自定义转场动画
Navigation(this.pageStack) {
// ...
}.customNavContentTransition((from, to, operation) => {
// 实现自定义动画逻辑
});共享元素转场
// 起始页为需要实现共享元素转场的元素添加geometryTransition属性
Column() {
Image($r('app.media.startIcon'))
.geometryTransition('1')
.width(100)
.height(100);
}
// 目的页使用相同的id进行共享元素转场
Column() {
Image($r('app.media.startIcon'))
.geometryTransition('1')
.width(200)
.height(200);
}其他常见业务功能场景
弹窗页面跳转
@Component
struct PrivacyDialog {
// ...
build() {
NavDestination() {
// ...
}.mode(NavDestinationMode.DIALOG);
}
}页面埋点
uiObserver.on("navDestinationUpdate", (info) => {
if (info.state == 0) {
console.info('page ON_SHOWN:' + info.name.toString());
} else if (info.state == 1) {
console.info('page ON_HIDE' + info.name.toString());
}
});页面返回弹窗确认
RouterManager.setInterception({
willShow: (from, to, operation, animated) => {
// 根据页面跳转逻辑实现弹窗确认逻辑
},
// ...
});路由框架设计
系统跨模块路由框架
{
"module": {
// ...
"routerMap": "$profile:router_map"
}
}自定义跨模块路由框架
定义路由管理模块,注册和解析路由
使用@build构建函数和WrappedBuilder封装构建路由页面
动态导入路由模块并完成路由跳转
从Router到Navigation的迁移
基础容器构建
@Entry
@Component
struct IndexRouterMap {
private pageStack: NavPathStack = new NavPathStack();
aboutToAppear(): void {
RouterManager.createNavPathStack(this.pageStack);
// ...
}
build() {
Navigation(this.pageStack) {
// ...
}.hideNavBar(true);
}
}您可能感兴趣的文章
- 04-27盘点成都90分钟品茶工作室这家始终如一
- 04-27盘点成都高端茶vx论坛这家真心不错
- 04-27盘点成都24小时品茶微信wx,这家真心不错
- 04-27成都学生品茶工作室来过的人都赞不绝口
- 04-27盘点成都学生品茶工作室,这家始终如一
- 04-27盘点成都qt海选品茶工作室这家真心不错
- 04-272025成都新茶嫩茶wx大揭秘
- 04-27盘点成都新茶嫩茶wx工作室,这家始终如一
- 04-27一线成都24小时上门茶来过的人都赞不绝口
- 04-27盘点成都24小时上门茶,这家始终如一


阅读排行
推荐教程
- 09-18本地部署 torchchat的详细过程
- 09-18鸿蒙HarmonyOS开发:Navigation路由导航功能和实践
- 04-27盘点成都24小时上门茶,这家始终如一
- 04-27盘点成都90分钟品茶工作室这家始终如一
- 09-18elasticsearch.yml配置文件解读(ES配置详解)
- 09-18鸿蒙系统中的Webview技术使用方法详解
- 04-272025成都新茶嫩茶wx大揭秘
- 04-27成都学生品茶工作室来过的人都赞不绝口
- 09-18JSON常用的几种注释代码示例
- 04-27盘点成都qt海选品茶工作室这家真心不错