iis部署前后端分离项目全过程(Vuet前端和.NET6后端)
安装iis
提示:非常重要:
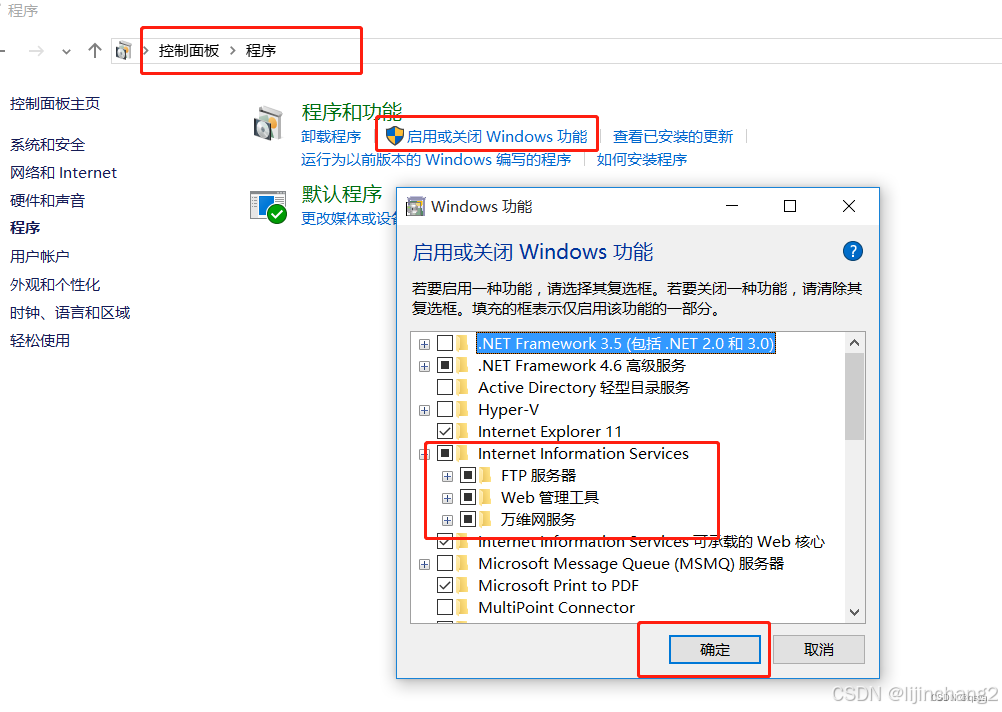
如果电脑没有自带iis管理器,打开控制面板->程序->启用或关闭Windows功能,勾选iis安装即可

一、部署前端项目
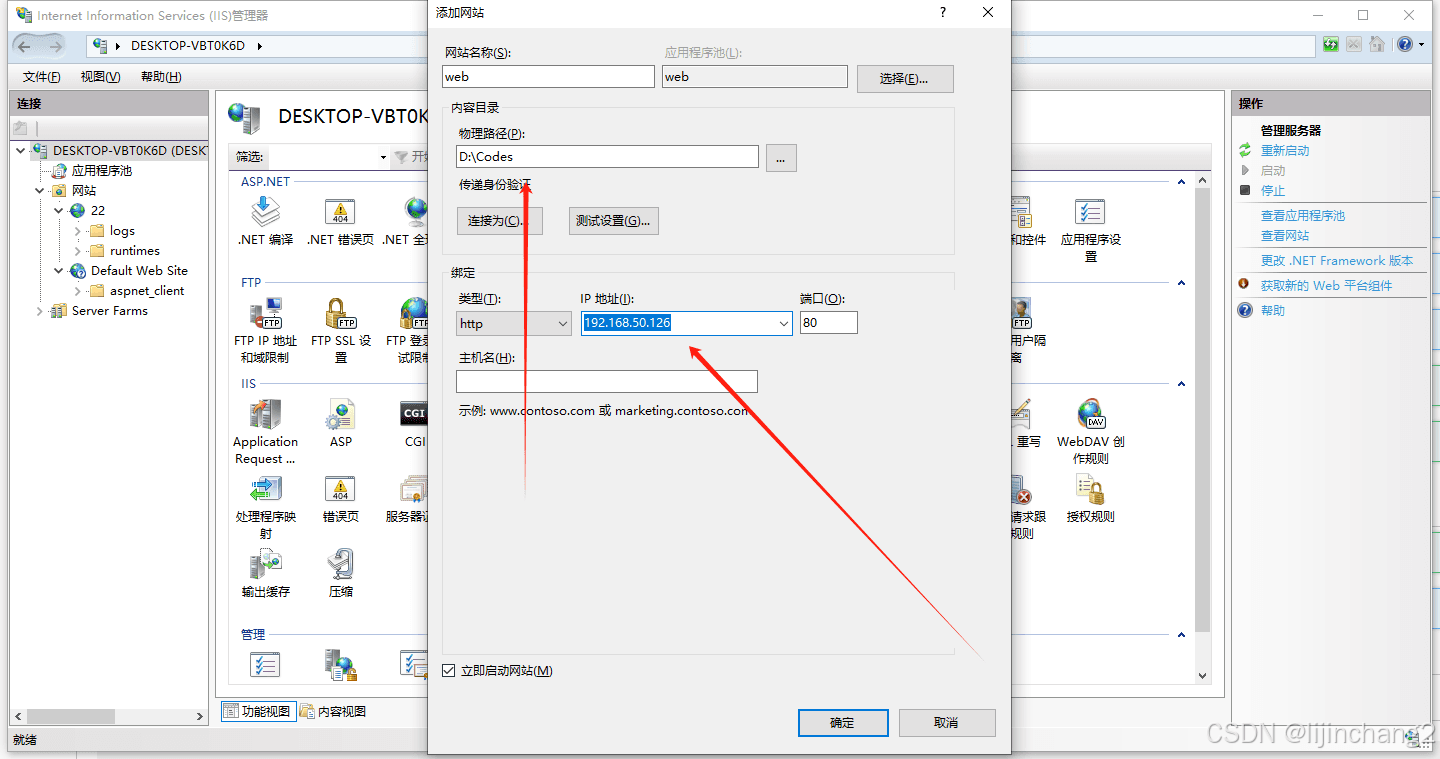
打开iis,添加网站,物理路径指向前端打包后文件夹

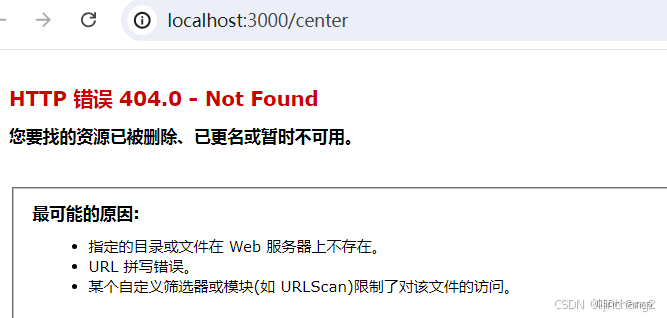
此时浏览器打开http://localhost:3000即可正常访问,但是输入其它路由刷新会404

★解决iis部署后vue、react项目刷新404问题
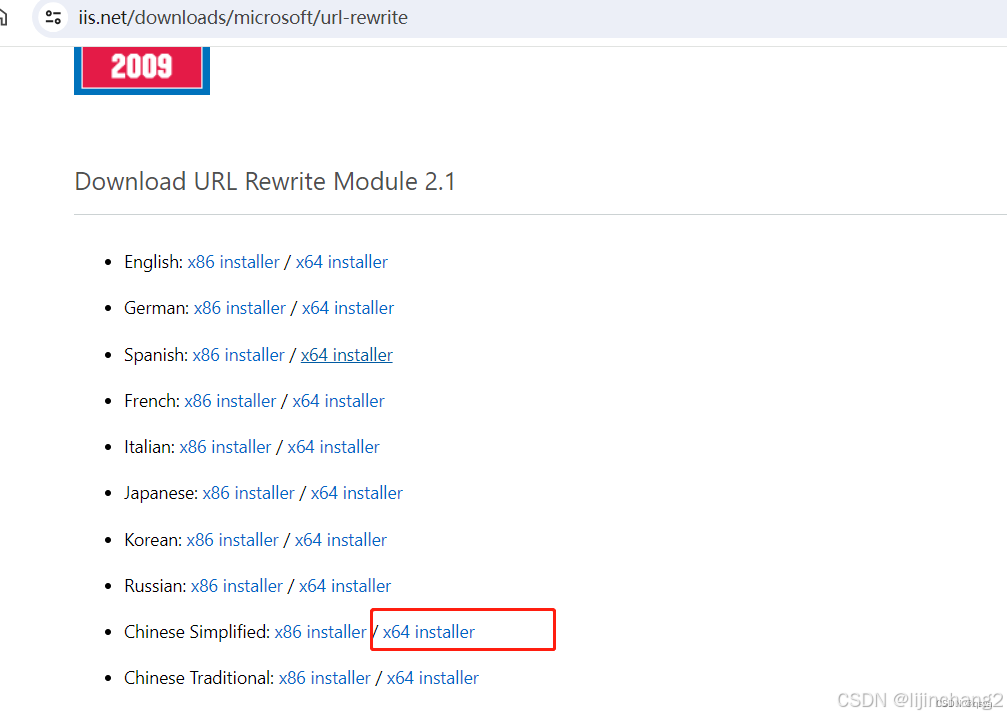
安装url重写功能
下载地址:https://www.iis.net/downloads/microsoft/url-rewrite

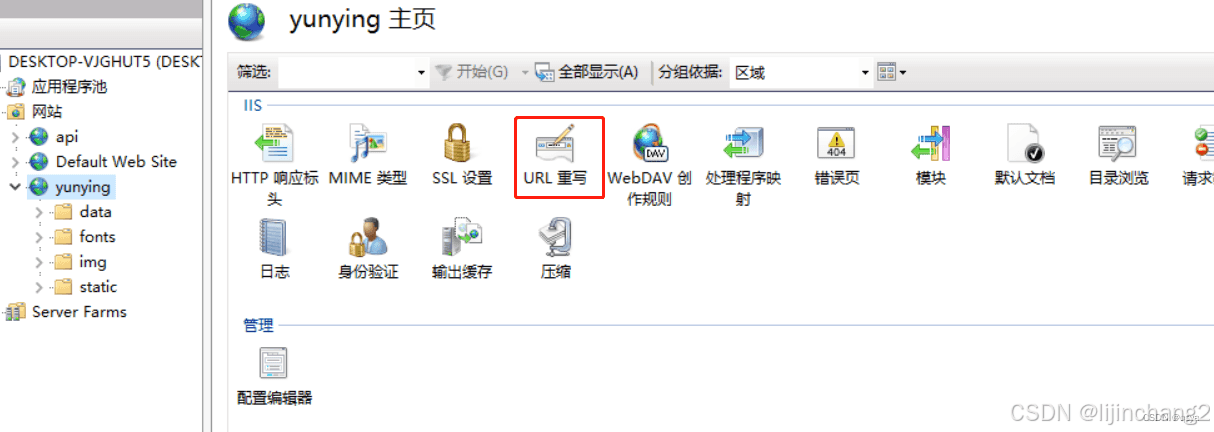
添加规则:下载安装后,重启iis后,找到站点,进入URL重写模块,添加空白规则

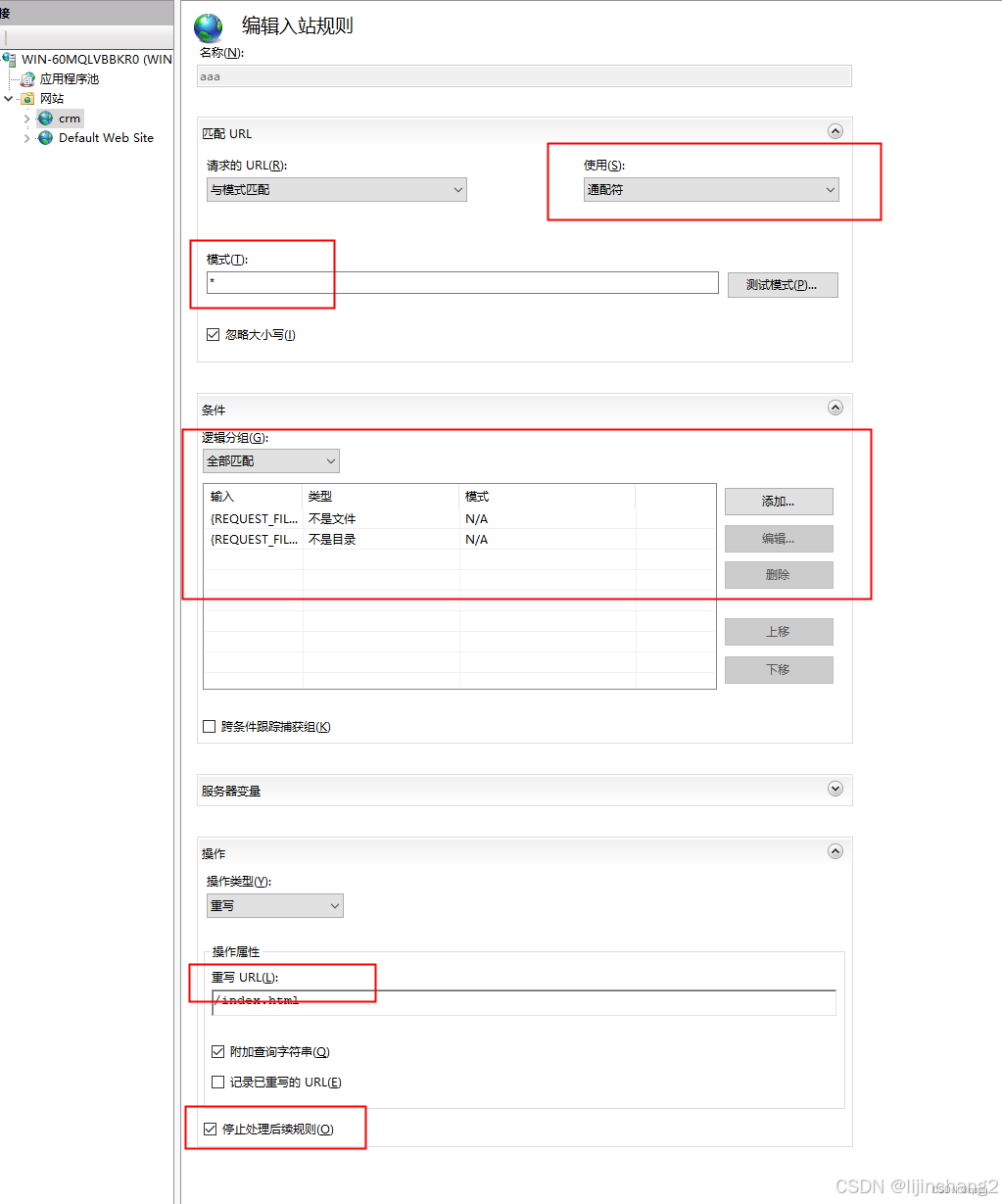
名称随意,选择与模式匹配、通配符、*
添加两个条件:不是文件,不是目录
最后重写url指向index.html即可

重启站点,刷新不再404。
二、部署后端
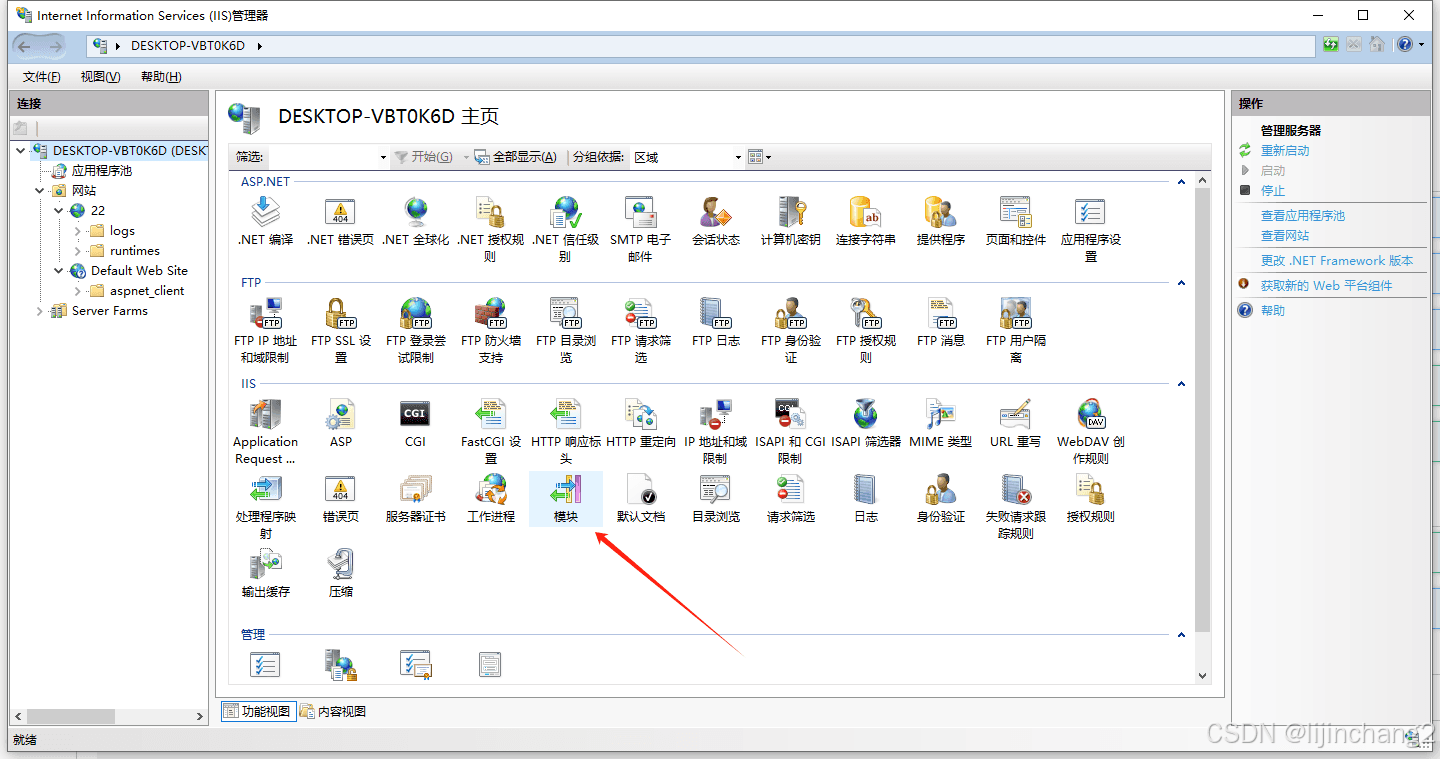
部署后端程序之前,必须检查IIS模块中是否有AspNetCoreModuleV2。
双击模块,查看列表中时候有AspNetCoreModuleV2,如果没有就需要安装.NET运行环境。
如果没有必须安装对应的.NET运行版本,我安装的是aspnetcore-runtime-6.0.36-win-x64.exe,
下载地址为:https://dotnet.microsoft.com/zh-cn/download/dotnet/thank-you/runtime-aspnetcore-6.0.36-windows-arm64-binaries
下载好之后就可以傻瓜式双击安装(一直下一步)。
安装好.NET环境后,把对应的后端部署到位。
三、前端反向代理设置
前端请求接口地址是:http://localhost:3000/api/test
实际需要转发到:http://localhost:3001/test
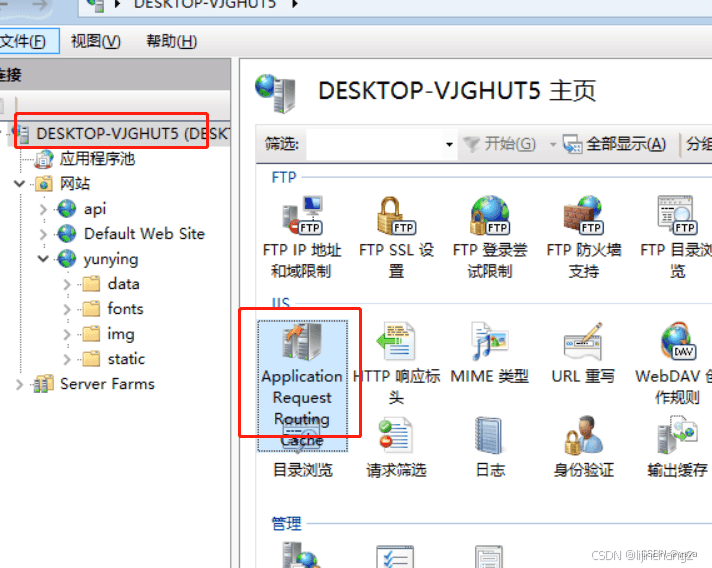
1.安装Application Request Routing功能
下载地址:https://www.iis.net/downloads/microsoft/application-request-routing:
2.开启反向代理
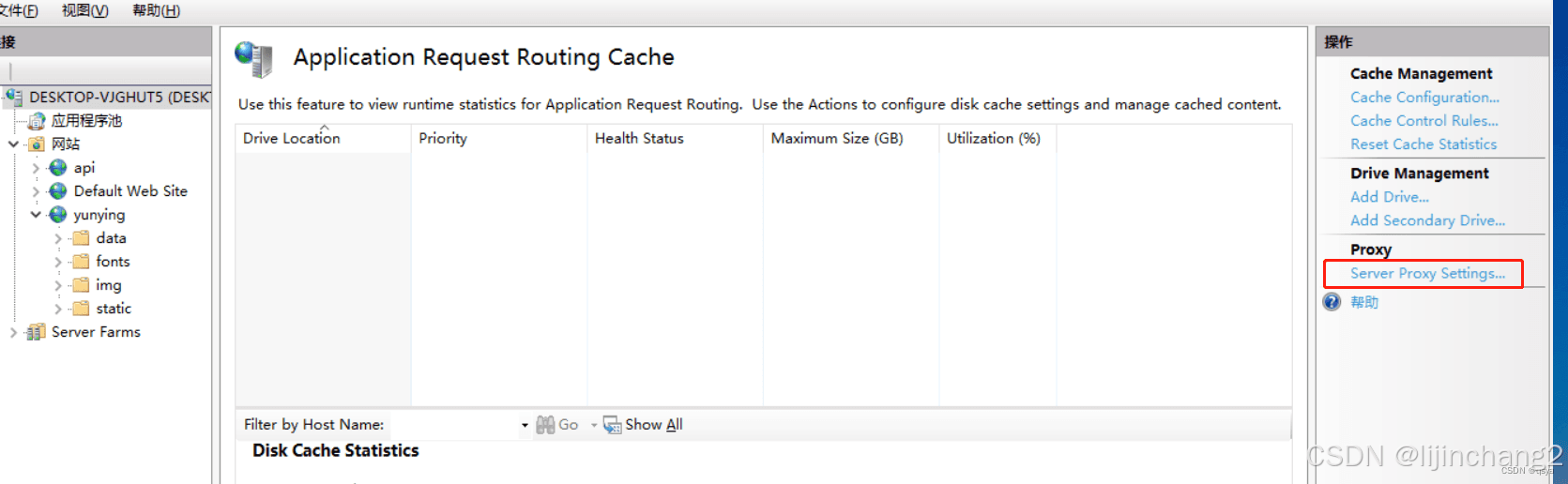
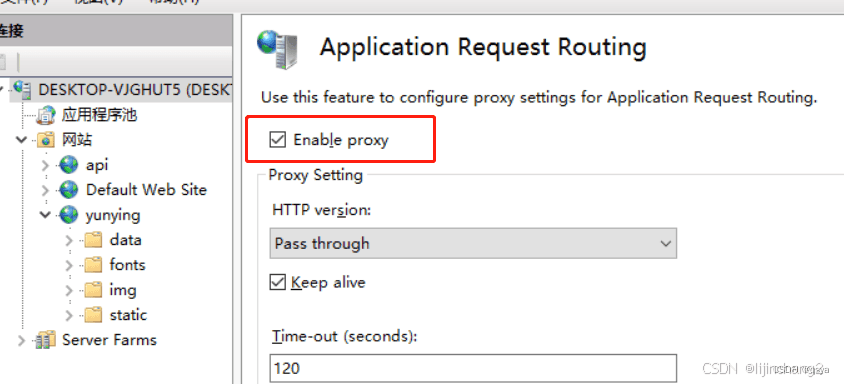
安装好重启iis,打开Application Request Routing,然后点击Server Proxy Settings…,再勾选Enable proxy


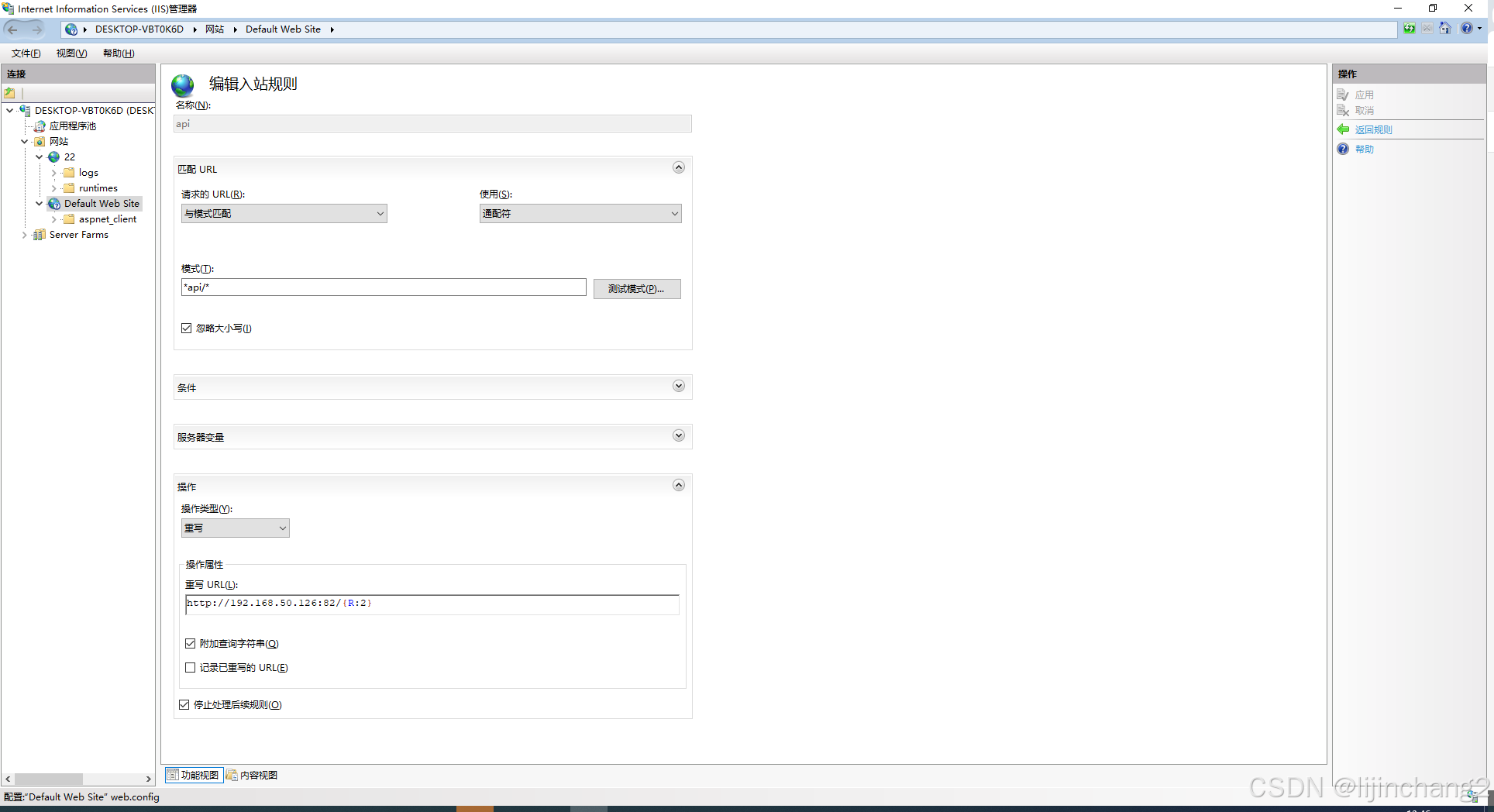
3.添加代理规则
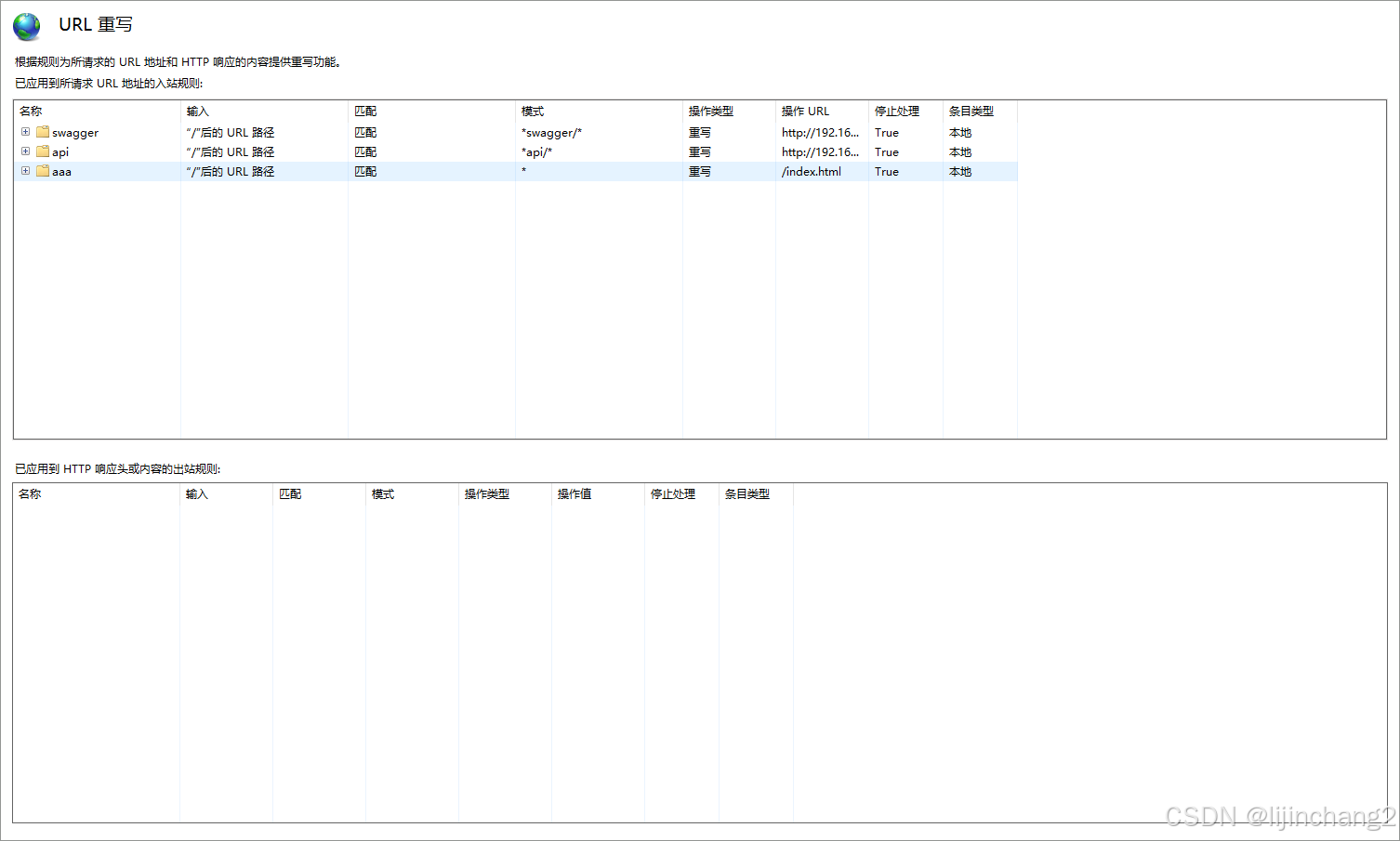
回到web站点,添加空白规则,与模式匹配,通配符,*api/*重写URL,http://127.0.0.1:3001/{R:2},勾选停止处理后续规则,为啥是{R:2},通配符测试,因为我的后台没有api前缀,如果后台有/api可以用{R:0}
如果启用了swaggerUI,也需要设置proxy反向代理,否则提示404错误,添加URL重定向的空白入栈规则
规则顺序
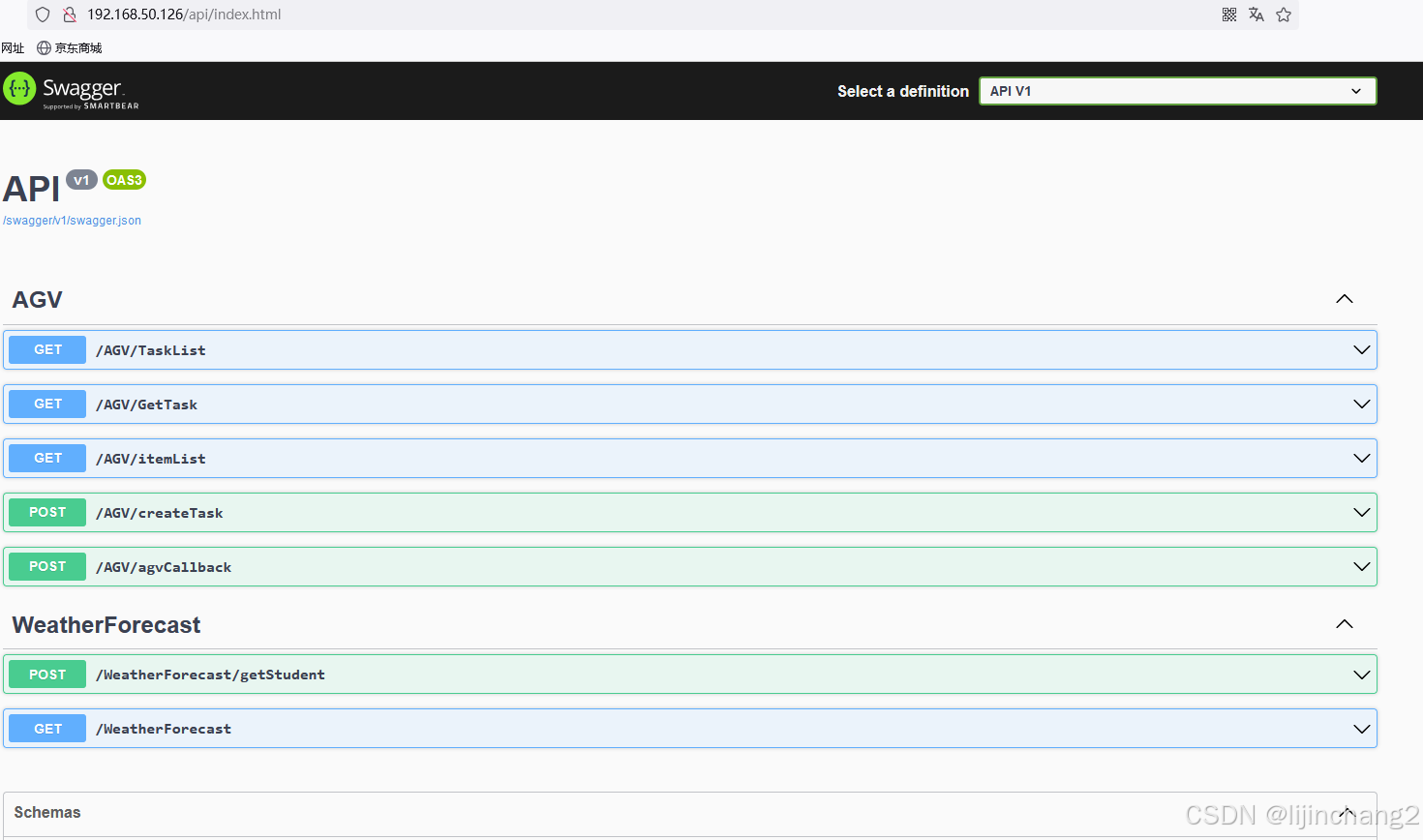
至此,重启站点,打开http://192.168.50.126/api/index.html,也能访问,这样前端和后端接口就像是部署在一个端口下面。
总结
在IIS上部署前后端分离的项目,其实就是这么简单,检查.NET运行环境,配置前后端站点,设置代理,配置空白入站规则。
栏 目:ASP.NET
本文标题:iis部署前后端分离项目全过程(Vuet前端和.NET6后端)
本文地址:https://fushidao.cc/wangluobiancheng/3328.html
您可能感兴趣的文章


阅读排行
推荐教程
- 07-25在 .NET 中 使用 ANTLR4构建语法分析器的方法
- 07-25ASP.NET中Onclick与OnClientClick遇到的问题
- 07-25Asp.NET Core WebApi 配置文件详细说明
- 07-25ASP.NET Core 模型验证消息的本地化新姿势详解
- 03-31详解如何在.NET代码中使用本地部署的Deepseek语言模型
- 07-25.NET Core 实现缓存的预热的方式
- 07-25.NET根据文件的哈希值筛选重复文件的实现思路
- 07-25.NET 中的深拷贝实现方法详解
- 07-25Math.NET Numerics 开源数学库安装使用详解
- 07-25.NET WPF 可视化树(Visual Tree)详解






