asp.net core 跨域配置不起作用的原因分析及解决方案
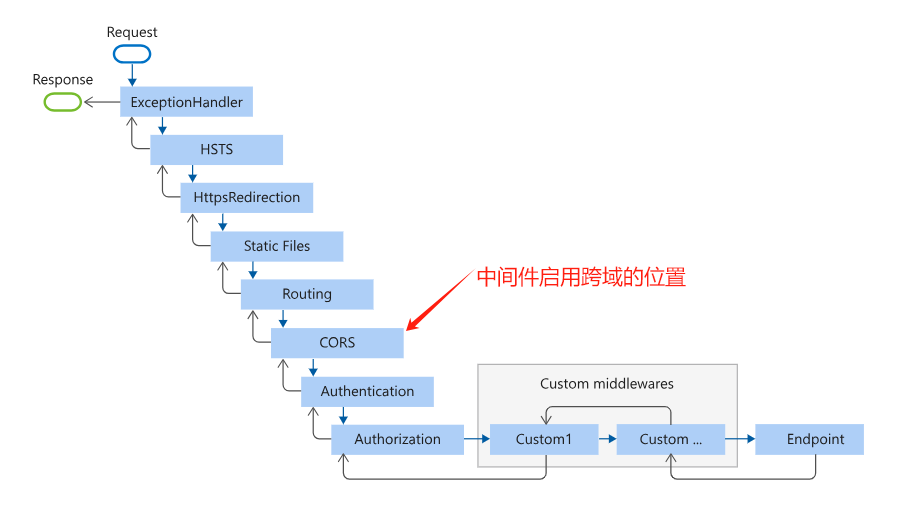
1、中间件配置跨域的顺序不对
中间件顺序配置对了基本上就能解决大部分问题中间件顺序配置对了基本上就能解决大部分问题

附上官网简单的启用跨域的代码
var MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddCors(options =>
{
options.AddPolicy(name: MyAllowSpecificOrigins,
policy =>
{
policy.WithOrigins("http://example.com",
"http://www.contoso.com");
});
});
// services.AddResponseCaching();
builder.Services.AddControllers();
var app = builder.Build();
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseCors(MyAllowSpecificOrigins);
app.UseAuthorization();
app.MapControllers();
app.Run();
2、中间件启用的跨域同时又用了属性启用跨域
自己碰到的问题,复制官网的demo测试很多遍还是不能跨域,最后发现问题出在基类控制器启用了跨域,但是策略名和中间件启用跨域的策略名的不一致,导致跨域没用......
[EnableCors("any")] //删除这行即可或者策略名改成和中间件一样 _myAllowSpecificOrigins
[Route("api/[controller]/[action]")]
[Authorize]
[ApiController]
public class BaseApiController : ControllerBase
{
}到此这篇关于asp.net core 跨域配置不起作用的原因的文章就介绍到这了,更多相关asp.net core 跨域配置内容请搜索科站长以前的文章或继续浏览下面的相关文章希望大家以后多多支持科站长!
栏 目:ASP.NET
下一篇:asp.net core实现在线生成多个文件将多个文件打包为zip返回的操作
本文标题:asp.net core 跨域配置不起作用的原因分析及解决方案
本文地址:https://fushidao.cc/wangluobiancheng/3280.html
您可能感兴趣的文章


阅读排行
推荐教程
- 07-25在 .NET 中 使用 ANTLR4构建语法分析器的方法
- 07-25ASP.NET中Onclick与OnClientClick遇到的问题
- 07-25Asp.NET Core WebApi 配置文件详细说明
- 07-25ASP.NET Core 模型验证消息的本地化新姿势详解
- 03-31详解如何在.NET代码中使用本地部署的Deepseek语言模型
- 07-25.NET Core 实现缓存的预热的方式
- 07-25.NET根据文件的哈希值筛选重复文件的实现思路
- 07-25.NET 中的深拷贝实现方法详解
- 07-25Math.NET Numerics 开源数学库安装使用详解
- 07-25.NET WPF 可视化树(Visual Tree)详解






