Vue中组件(Component)和插件(Plugin)的区别及说明
时间:2025-07-22 15:17:08|栏目:JavaScript|点击: 次
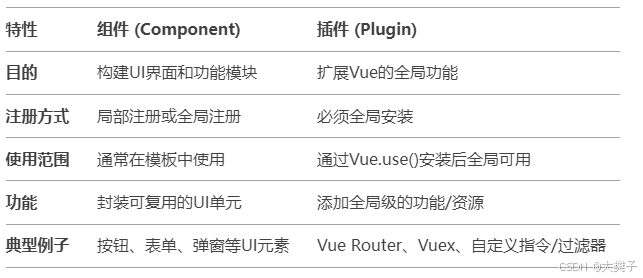
Vue组件(Component)和插件(Plugin)区别
核心区别
组件 (Component)
特点
- 构建UI的基础单元:将UI拆分为独立、可复用的模块
- 树状结构:形成父子组件层级关系
- 作用域隔离:组件间的数据/样式默认隔离
- 通信机制:props向下传递,events向上传递
使用方式
插件 (Plugin)
特点
全局功能扩展:一次性为整个应用添加功能
安装机制:必须通过 Vue.use() 安装
多功能性:可以添加:
- 全局方法/属性
- 全局指令/过滤器
- 混入选项
- 原型方法
- 提供自己的API
开发模式
典型使用场景对比
组件适用场景
- 构建应用界面结构
- 封装可复用的UI元素
- 组织业务功能模块
- 实现特定交互功能
插件适用场景
- 添加全局功能(如路由、状态管理)
- 封装第三方库集成
- 提供全局工具方法
- 自定义指令/过滤器集合
- 注入公共行为(如错误处理)
关系说明
- 插件可以包含组件:许多插件会注册全局组件(如ElementUI注册
el-button) - 组件可以依赖插件:组件内部可以使用插件提供的功能(如
this.$router) - 抽象层次不同:组件关注UI实现,插件关注功能扩展
选择建议
- 需要复用UI元素? → 使用组件
- 需要扩展Vue核心功能? → 开发插件
- 不确定时:优先考虑组件,只有当需要全局功能时才使用插件
栏 目:JavaScript
本文标题:Vue中组件(Component)和插件(Plugin)的区别及说明
本文地址:https://www.fushidao.cc/wangluobiancheng/23760.html
您可能感兴趣的文章
- 07-25如何使用 Deepseek 写的uniapp油耗计算器
- 07-25JavaScript其他类型的值转换为布尔值的规则详解
- 07-25JavaScript实现给浮点数添加千分位逗号的多种方法
- 07-25ReactNative环境搭建的教程
- 07-25JavaScript获取和操作时间戳的用法详解
- 07-25通过Vue实现Excel文件的上传和预览功能
- 07-25Node使用Puppeteer监听并打印网页的接口请求
- 07-25在Node.js中设置响应的MIME类型的代码详解
- 07-25Vue3解决Mockjs引入后并访问404(Not Found) 的页面报错问题
- 07-25如何利用SpringBoot与Vue3构建前后端分离项目


阅读排行
推荐教程
- 04-23JavaScript Array实例方法flat的实现
- 04-23Vue3使用v-if指令进行条件渲染的实例代码
- 04-23THREE.JS使用TransformControls对模型拖拽的代码实例
- 07-21JavaScript判断数据类型的四种方式总结
- 07-22JavaScript随机数生成各种技巧及实例代码
- 04-23vue3+ts项目搭建的实现示例
- 07-21JavaScript检查变量类型的常用方法
- 07-21基于vue3与supabase系统认证机制详解
- 07-22使用Node.js实现GitHub登录功能
- 07-21JavaScript双问号操作符(??)的惊人用法总结大全