vue3+ts项目搭建的实现示例
这篇文章主要介绍了vue3+ts项目搭建的实现示例,本文目的在于记录自己项目框架搭建的过程,通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧
前置条件
请确保已经装好node,并配置好环境变量
下载地址:
https://nodejs.org/en/download
基础工程模板搭建
测试环境变量是否配置成功
查看版本命令
打印出版本号代表配置成功。
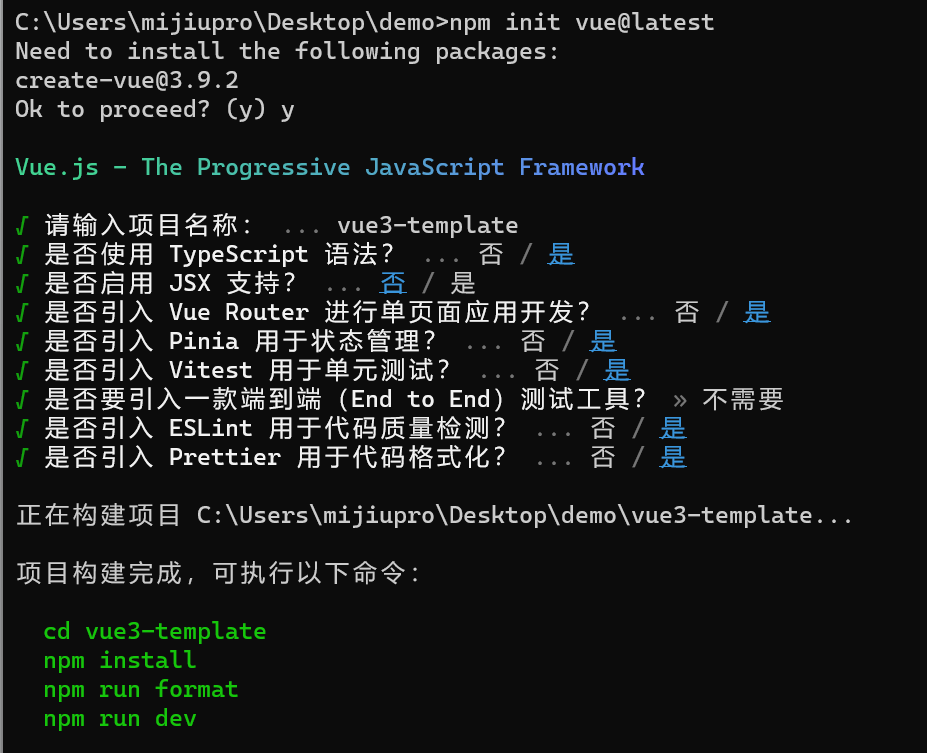
初始化vue项目
依次选择即可。
初始化完毕依次执行
1.安装项目所需依赖
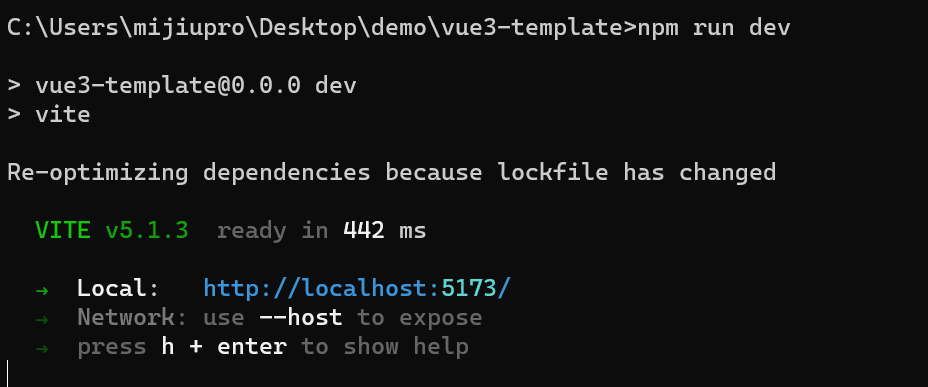
2.运行项目
浏览器访问该地址
此时我们用VScode打开项目。文件-打开文件夹-选择新创建的vue项目目录
安装常用依赖
vscode打开终端
安装element-plus(vue最常用组件库)
安装axios(Ajax的封装)
安装完毕可以看到package.json文件如下内容:
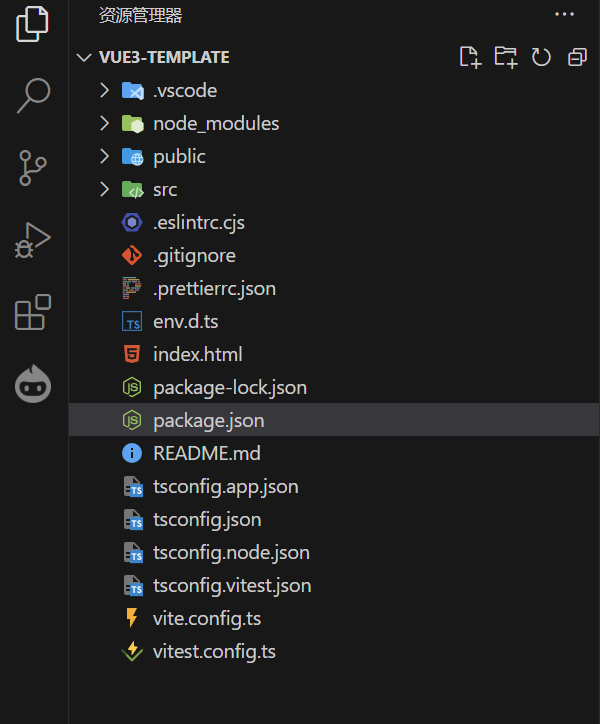
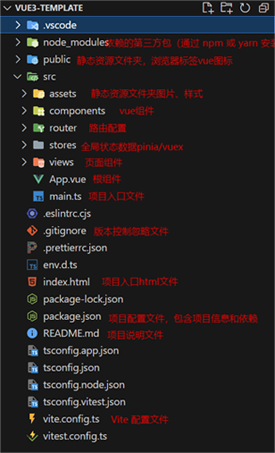
基础项目目录介绍
下面介绍常用的一些目录以及文件。
到此这篇关于vue3+ts项目搭建的实现示例的文章就介绍到这了,更多相关vue3 ts项目搭建内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持科站长!
栏 目:JavaScript
下一篇:JavaScript实现导入和导出Excel的示例详解
本文标题:vue3+ts项目搭建的实现示例
本文地址:https://www.fushidao.cc/wangluobiancheng/235.html
您可能感兴趣的文章
- 07-25如何使用 Deepseek 写的uniapp油耗计算器
- 07-25JavaScript其他类型的值转换为布尔值的规则详解
- 07-25JavaScript实现给浮点数添加千分位逗号的多种方法
- 07-25ReactNative环境搭建的教程
- 07-25JavaScript获取和操作时间戳的用法详解
- 07-25通过Vue实现Excel文件的上传和预览功能
- 07-25Node使用Puppeteer监听并打印网页的接口请求
- 07-25在Node.js中设置响应的MIME类型的代码详解
- 07-25Vue3解决Mockjs引入后并访问404(Not Found) 的页面报错问题
- 07-25如何利用SpringBoot与Vue3构建前后端分离项目


阅读排行
推荐教程
- 04-23JavaScript Array实例方法flat的实现
- 04-23Vue3使用v-if指令进行条件渲染的实例代码
- 04-23THREE.JS使用TransformControls对模型拖拽的代码实例
- 07-21JavaScript判断数据类型的四种方式总结
- 07-22JavaScript随机数生成各种技巧及实例代码
- 07-21JavaScript检查变量类型的常用方法
- 07-21基于vue3与supabase系统认证机制详解
- 04-23vue3+ts项目搭建的实现示例
- 07-21JavaScript双问号操作符(??)的惊人用法总结大全
- 07-22使用Node.js实现GitHub登录功能