.Net Winform 实现CSS3.0 泼墨画效果(示例代码)
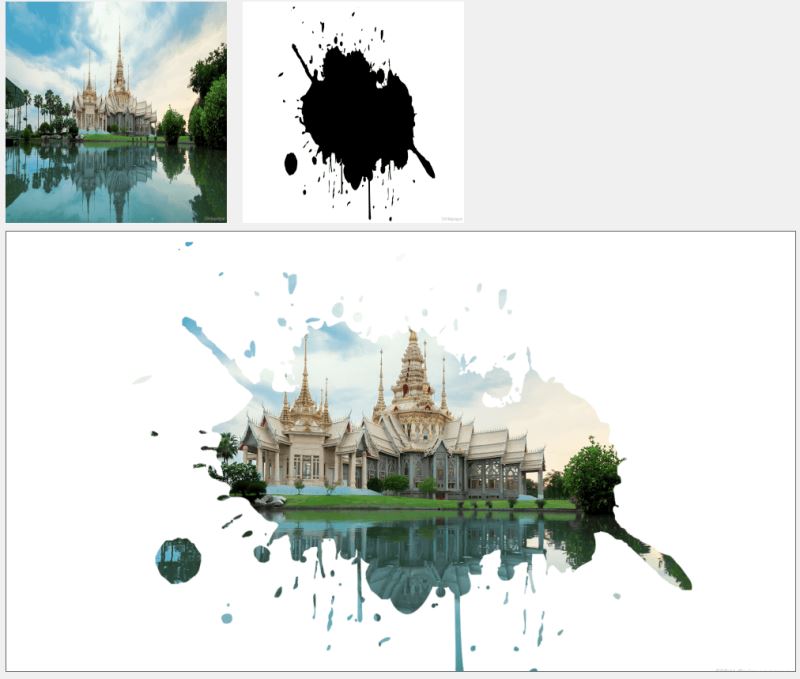
效果图

代码
private unsafe void BlendImages1(Bitmap img1, Bitmap img2)
{
// 确定两个图像的重叠区域
Rectangle rect = new Rectangle(0, 0,
Math.Min(img1.Width, img2.Width),
Math.Min(img1.Height, img2.Height));
// 创建输出图像,尺寸为重叠区域大小
Bitmap blendedImage = new Bitmap(rect.Width, rect.Height, PixelFormat.Format32bppArgb);
// Lock the bits of each image and get the BitmapData.
BitmapData data1 = img1.LockBits(rect, ImageLockMode.ReadOnly, PixelFormat.Format32bppArgb);
BitmapData data2 = img2.LockBits(rect, ImageLockMode.ReadOnly, PixelFormat.Format32bppArgb);
BitmapData dataBlended = blendedImage.LockBits(rect, ImageLockMode.WriteOnly, PixelFormat.Format32bppArgb);
int bytesPerPixel = 4; // For Format32bppArgb
int stride1 = data1.Stride;
int stride2 = data2.Stride;
int strideBlended = dataBlended.Stride;
byte* ptr1 = (byte*)data1.Scan0.ToPointer();
byte* ptr2 = (byte*)data2.Scan0.ToPointer();
byte* ptrBlended = (byte*)dataBlended.Scan0.ToPointer();
for (int y = 0; y < rect.Height; ++y)
{
byte* rowPtr1 = ptr1 + y * stride1;
byte* rowPtr2 = ptr2 + y * stride2;
byte* rowPtrBlended = ptrBlended + y * strideBlended;
for (int x = 0; x < rect.Width; ++x)
{
int pixelOffset = x * bytesPerPixel;
if (pixelOffset + bytesPerPixel <= Math.Abs(stride1) &&
pixelOffset + bytesPerPixel <= Math.Abs(stride2) &&
pixelOffset + bytesPerPixel <= Math.Abs(strideBlended))
{
rowPtrBlended[pixelOffset] = (byte)(255 - ((255 - rowPtr1[pixelOffset]) * (255 - rowPtr2[pixelOffset]) >> 8)); // B
rowPtrBlended[pixelOffset + 1] = (byte)(255 - ((255 - rowPtr1[pixelOffset + 1]) * (255 - rowPtr2[pixelOffset + 1]) >> 8)); // G
rowPtrBlended[pixelOffset + 2] = (byte)(255 - ((255 - rowPtr1[pixelOffset + 2]) * (255 - rowPtr2[pixelOffset + 2]) >> 8)); // R
rowPtrBlended[pixelOffset + 3] = (byte)255; // A
}
}
}
// Unlock the bits of each image after processing.
img1.UnlockBits(data1);
img2.UnlockBits(data2);
blendedImage.UnlockBits(dataBlended);
// Display the blended image.
pictureBoxResult.Image = blendedImage;
}素材


到此这篇关于.net winform 实现CSS3.0 泼墨画效果的文章就介绍到这了,更多相关.net winform CSS3.0 泼墨画内容请搜索科站长以前的文章或继续浏览下面的相关文章希望大家以后多多支持科站长!
栏 目:ASP.NET
下一篇:.NET Core 中实现异步编程并提升性能的操作方法
本文标题:.Net Winform 实现CSS3.0 泼墨画效果(示例代码)
本文地址:https://www.fushidao.cc/wangluobiancheng/3302.html
您可能感兴趣的文章


阅读排行
推荐教程
- 07-25在 .NET 中 使用 ANTLR4构建语法分析器的方法
- 07-25ASP.NET中Onclick与OnClientClick遇到的问题
- 07-25ASP.NET Core 模型验证消息的本地化新姿势详解
- 07-25Asp.NET Core WebApi 配置文件详细说明
- 07-25Math.NET Numerics 开源数学库安装使用详解
- 07-25.NET Core 实现缓存的预热的方式
- 03-31详解如何在.NET代码中使用本地部署的Deepseek语言模型
- 07-25.NET根据文件的哈希值筛选重复文件的实现思路
- 07-25.NET 中的深拷贝实现方法详解
- 07-25.NET WPF 可视化树(Visual Tree)详解




