解决ajax异步请求返回的是字符串问题
这篇文章主要介绍了解决ajax异步请求返回的是字符串问题,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
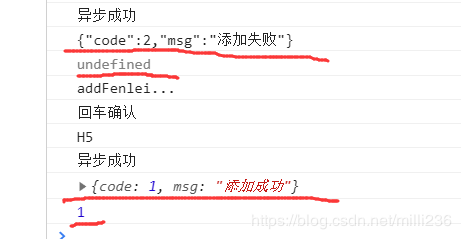
1.返回结果差异
js获取后打印res.code无结果。因为返回数据格式不正确。
php文件添加header头:
header('Content-Type:application/json;');或者。j s 添加
contentType: "application/json; charset=utf-8",
dataType: "json",
$.ajax({
url:'../data/insert_category.php?article_type=' + value,
contentType: "application/json; charset=utf-8",
dataType: "json",
success:function(res){
console.log('异步成功');
console.log(res);
console.log(res.code);
},
error:function(){
console.log('异步失败');
}
})上一篇:$.ajax中contentType: “application/json” 的用法详解
栏 目:AJAX相关
下一篇:在layer弹出层中通过ajax返回html拼接字符串填充数据的方法
本文标题:解决ajax异步请求返回的是字符串问题
本文地址:https://www.fushidao.cc/wangluobiancheng/256.html
您可能感兴趣的文章
- 04-29在layer弹出层中通过ajax返回html拼接字符串填充数据的方法
- 04-29浅析IE浏览器关于ajax的缓存机制
- 04-29ajax异步读取后台传递回的下拉选项的值方法
- 07-03Ajax原理与应用案例快速入门教程
- 06-15解决Ajax方式上传文件报错"Uncaught TypeError: Illegal invocation"
- 06-13Ajax跨域问题及解决方案(jsonp,cors)
- 06-10SpringMVC+Jquery实现Ajax功能
- 05-29Ajax请求跨域问题解决方案分析
- 05-04关于Ajax跨域问题及解决方案详析
- 04-25Ajax登陆使用Spring Security缓存跳转到登陆前的链接